大都会に 僕はもう一人で
投げ捨てられた 空きカンのようだ
互いのすべてを 知りつくすまでが
愛ならば いっそ 永久(とわ)に眠ろうか…
在大都市中,我已孤零零一人
就像被丟棄的空罐
如果要解彼此的一切才算是愛的話
那麼乾脆就讓我永遠長眠吧…
大都会に 僕はもう一人で
投げ捨てられた 空きカンのようだ
互いのすべてを 知りつくすまでが
愛ならば いっそ 永久(とわ)に眠ろうか…
在大都市中,我已孤零零一人
就像被丟棄的空罐
如果要解彼此的一切才算是愛的話
那麼乾脆就讓我永遠長眠吧…
上次介紹過如何在表格中使用刪節號,然而之前介紹的這個刪節號的方式,因搭配white-space: nowrap,使得我們使用刪節號會被限制在一行內。這次想要介紹的是在多行的情況下使用刪節號。
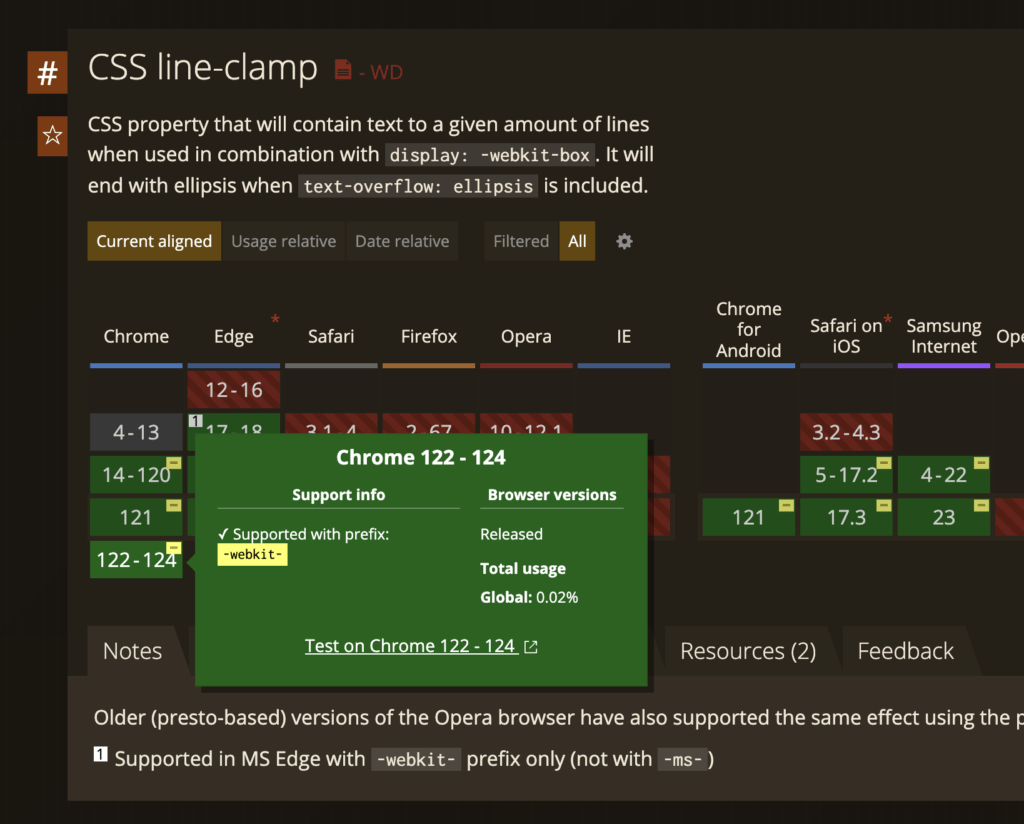
這次會使用到的屬性或值會需要加上 webkit prefix,分別是:display: -webkit-box,-webkit-line-clamp: 2, -webkit-box-orient: vertical,因為都還不是標規,亦或者是已經在css level3中有制定,但各家瀏覽器還是暫時只支援加上prefix的版本。例如 line-clamp,我們用caniuse查一下,可以看到他已經制定了,但不管是在edge, firefox, safari, chrome等等的瀏覽器,都還是必須加上prefix。

我們要做的很簡單,就是把 white-space: nowrap 拿掉,原本的 overflow: hidden; text-overflow: ellipsis; 保留,並加上 display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; 即可。
以下來解釋一下個屬性或值的意義。
display: -webkit-box; 其實就是個跟 display: flex 類似的東西,都是讓你可以做彈性編排的屬性值。但在此如果我們換成 flex,刪節號會失效。
-webkit-line-clamp 用於限制內文行數。
-webkit-box-orient: vertical; 以垂直 (vertical) 還是水平 (horizontal) 的方式排列內容
以下是範例程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.text {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="text">
最後,當他們回到了小咖啡的家中時,天已經亮了。小咖啡感激地對彩虹說:“謝謝你陪我一起冒險,如果沒有你,我可能永遠都找不到回家的路。”而彩虹笑著回答說:“沒關係,朋友就應該互相幫助。”他們相擁而睡,帶著對未來的無限期待。小雨班聽完這個故事後,眼皮漸漸變得沉重,他靜靜地閉上了眼睛,腦海中充滿了對動物冒險的美好幻想。最後,他甜甜地入睡了,做著美好的夢境。
</div>
</body>
</html>
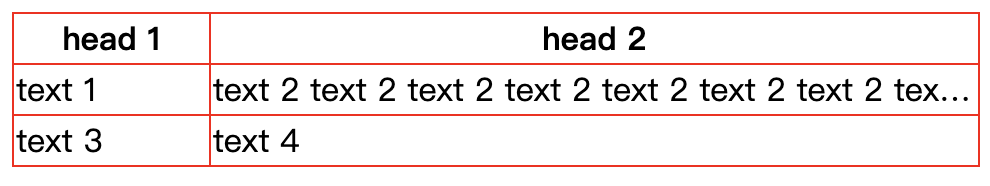
下圖是最終我們希望得到的結果:當表格中的 text 2 欄位文字過長時,可以被自動截斷,並加上刪節號。不過在實作的過程中,有遇到一些問題。以下是遇到的問題與解決方式:

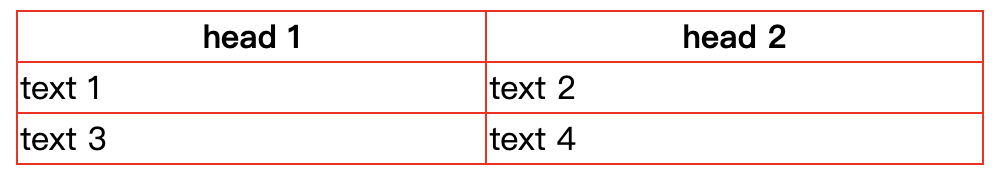
首先,我們先做一個表格,外觀與程式碼如下:

這首歌是我開始接觸さかいゆう的歌之後,算是數一數二最喜歡的一首歌吧。さかいゆう的歌常常充斥著福音歌曲的調性,這也是相當吸引我的一個地方。雖然我不是教徒,也沒有任何信仰,但福音歌曲這個曲風,確實很吸引我。但另一個會喜歡這首歌的點,是因為我也有在非常年輕時,友人就離去的經驗。我也常常覺得,好像只要想到對方,這份思念就能聯繫起我們的靈魂,繼續共同活著。因此,當初次聽到這首歌時,就備受感動。接下來就來看看這首歌的翻譯吧。
淋しさは続くだろう この先も
思い出 増えない でも輝いてる
今 どんな大人に
ボクは見えるかな
這份寂寞之後應該也是會持續下去吧
回憶雖然不會增加了,但仍閃耀著
我現在看起來像怎樣的大人呢?
春の風に消えた 無邪気な夢
ボクがひとりで叶えてしまったよ
ねぇ これでいいかな?
キミならどうした?
那個被春天的風吹散的純潔的夢想
我一個人實現了呦
誒,這樣就可以了嗎?
若是你的話,你會怎麼做?
How’s it going? How’s it going?
調子どうですか?
こちらはツライこともありますが
キミへと届く気がするから
こうして歌っているよ
How’s it going? How’s it going?
近來好媽?
這裡雖然也有痛苦的事情
但我覺得好像可以傳達給你
所以我一直這樣唱著歌
別れの瞬間も なぜだろう?
悲しみよりも「ありがとう」がこみ上げて来たよ
伝えたかった
キミに出逢えて良かった
你離去的那時也是
不知為何,比起悲傷的情緒,反而是「感謝」的情緒湧上心頭
好想傳達給你
能遇見你真好
How’s it going? How’s it going?
調子どうですか?
こちらは空見上げるばかりさ
キミへと届く気がするから
こうして歌っているよ
How’s it going? How’s it going?
近來好媽?
我這邊只能仰望著天空
但我覺得好像可以傳達給你
所以我一直這樣唱著歌
静寂(せいじゃく)の中 瞳閉じれば
こだまする懐かしい声
時を超えて 本当の意味で
つながりあって生き続けてゆく
在寂靜之中,若閉上眼睛
有著懷念的回音
這回音穿越了時空
真實地將我們聯繫在一起,繼續生活下去
How’s it going? How’s it going?
調子どうですか?
優しい苦笑い(にがわらい)を思い出す
あきらめ悪い ボクの性格も
相変わらずさ
How’s it going? How’s it going?
近來好媽?
想到你溫柔地苦笑
我不喜歡認輸的個性
也還是一樣吧
How’s it going? How’s it going?
また一緒に
笑いたくて 語り合いたくて
Can you hear me?
キミへと届く気がするから
歌い続けているよ
How’s it going? How’s it going?
想再一起笑
想再一起講話
Can you hear me?
我覺得好像可以傳達給你
所以我持續唱著歌
(調子どうですか?)
(こちらはツライこともありますが)
今日も 明日も たぶんずっと
こうして歌っているよ
(近來好媽)
(這裡雖然也有痛苦的事情)
今天、明天,大概永遠
我都會這樣唱著歌
(調子どうですか?)
(こちらはツライこともありますが)
(キミへと届く気がするから)
こうして歌っているよ
(近來好媽)
(這裡雖然也有痛苦的事情)
(但我覺得好像可以傳達給你)
所以我一直這樣唱著歌
(調子どうですか?)
(こちらはツライこともありますが)
(キミへと届く気がするから)
こうして歌っているよ
(近來好媽)
(這裡雖然也有痛苦的事情)
(但我覺得好像可以傳達給你)
所以我一直這樣唱著歌
嗚呼 いつもの様に
過ぎる日々にあくびが出る
さんざめく夜越え今日も
渋谷の街に朝が降る
啊,總是如此
對渡過的日子打個哈欠
越過喧囂的夜晚
今天的晨光也會降臨在澀谷的街道上
少し伸びた前髪を
かき上げたその先に見えた
緑がかった君の瞳に
映り込んだ 僕は魚
いろんな言い訳で 着飾って
仕方ないと笑っていた
傷付くよりは
まだ その方がいいように思えて
稍微變長的瀏海
將其往上抓,才看得到前方
你略帶綠色的瞳孔
映入的是我,一條魚
用各種藉口裝飾自己
無可奈何地笑著
比起受傷
我仍覺得這樣比較好
駐車場のネコはアクビをしながら
今日も一日を過ごしてゆく
何も変わらない 穏やかな街並
みんな夏が来たって 浮かれ気分なのに
君は一人さえない顔してるネ
そうだ 君に見せたい物があるんだ
停車場的貓打著哈欠
今天也將度過
一切都沒有改變,平靜的街道
明明每個人都陶醉在夏天來臨的氛圍中
但你卻露出乏味的表情
是的,我有些東西想讓你看
きっと涙は 音もなく流れるけれど
赤裸々(せきらら)に頬濡らし 心まで溶かしはじめる
こわれるくらい抱きしめてほしかったけど
想い出に笑われて 足跡も傷跡かくす
淚水一定會無聲無息地留下來
赤裸裸地弄濕臉頰 連心都開始融化掉
雖然想要你深深擁抱我
但被回憶嘲笑的我 把腳印跟傷痕隱藏起來
悩んでる身体が熱くて 指先は凍える程冷たい
「どうした はやく言ってしまえ」 そう言われてもあたしは弱い
あなたが死んでしまって あたしもどんどん年老いて
想像つかないくらいよ そう 今が何より大切で…
煩惱的身軀燥熱,但指尖卻冰凍一般寒冷
「到底怎麼了?你快說啊!」就算被這樣問,我卻還是一樣唯唯諾諾的
你死了,我也慢慢老了
幾乎無法想像那樣的情況呦。對,現在比什麼都重要
この先に出会うどんな友とも 分かち合えない秘密を共にした
明明我們是那種可以分享超秘密的事情的朋友
それなのにたったひと言の 「ごめんね」だけ やけに遠くて言えなかったり
結果連只是一句「對不起拉」都說不出口
小時候第一次看這個動畫MV時,就深深被這首歌與宮﨑駿(みやざき はやお)動畫之間的契合度所感動(不想看我廢話的,可以直接往下看歌詞XD)。
MV的故事設定在一個嚴重核污染的未來世界。兩名警察在一次查緝邪教組織的行動下,意外發現了一個被囚禁的長著翅膀的少女。被救出來的少女被發現後,很快就變成政府的研究對象。隨後,兩名警察在冒著生命危險的情況下,將少女救出。仔細看影片會發現,敘事方式類似平行世界一般,有多種結局。非常推薦這個MV。
不過,目前YouTube上應該是因為版權問題找不到這個版本,只在Vimeo上有看到,但搞不好哪天也會消失。
閱讀全文 [歌詞翻譯] On Your Mark – CHAGE and ASKA