作詞:秋元薫 作曲:鳥山雄司
我がままなハイヒール
気ままな方よ私
女心はきっと
秋の空より Magical
気にするのやめなさい 噂もなんでもない
危ない夜 私にかかればきっと Paradise
任性的高跟鞋
我很做自己呦
女人心一定比變化無窮的秋天的天空還魔幻
不用擔心,謠言我無所為
把危險的夜晚交給我的話,絕對是天堂
作詞:秋元薫 作曲:鳥山雄司
我がままなハイヒール
気ままな方よ私
女心はきっと
秋の空より Magical
気にするのやめなさい 噂もなんでもない
危ない夜 私にかかればきっと Paradise
任性的高跟鞋
我很做自己呦
女人心一定比變化無窮的秋天的天空還魔幻
不用擔心,謠言我無所為
把危險的夜晚交給我的話,絕對是天堂
作詞:竹内まりや 作曲:竹内まりや
突然のキスや熱いまなざしで
恋のプログラムを狂わせないでね
出逢いと別れ上手に打ち込んで
時間がくれば終わる don’t hurry!
別用突然地親吻或熱烈地凝視
讓我們的戀愛遊戲(程式)走火入魔誒
熟練地輸入相遇與分手
時間到了就結束 don’t hurry!
作詞:Ryu Matsuyama 作曲:maigoishi
Always worried about your future
And nothing goes right these days
Always searching for excuses
Only trying hard to be praised
總是擔心你的未來
最近沒有一件順心的事
總是在找藉口
只為了贏得稱讚而努力
最近很紅的ChatGPT,如果也能在Line上面使用的話,是不是感覺更方便呢?我們就來串接ChatGPT的開發公司OpenAI提供的API到Line Bot上吧!
這個範例會用Express起一個web server,建立一個method POST且path為/webhook的route作為line的webhook,用來接收line傳來的events
首先你需要先到 Line developers console 點選「Create a new channel」建立一個新的Channel,類型選擇「Messaging API」。填寫完成送出後進入Channel設定頁,複製最下方的「Channel secret」。回到上方選擇「Messaging API」頁籤,複製最下方的「Channel access token」。
用NPM安裝 openai, @line/bot-sdk, express,並在檔案中 require
閱讀全文 Line Bot 串接 OpenAI APImysql> CREATE USER 'user_name'@'localhost' IDENTIFIED WITH mysql_native_password BY 'your_password';
mysql> DROP USER 'user_name'@'localhost'閱讀全文 MySQL 筆記
起一台新的機器後,為了確保機器基本上有一定的安全性,我們可以在ssh登入這個環節加入一些門檻,增加登入的難度。
預計要做的設定有:更改ssh port號 -> 更改登入帳號 -> 關閉root登入 -> 關閉密碼登入
就像改門牌地址一樣,當對方不知道門牌地址時,就要一個一個門鈴去按按看,才知道要找的人住在哪間。當不知到ssh port號,要暴力登入時,就必須要一個一個port去試。
閱讀全文 Ubuntu ssh 安全性設定當我們跨網域呼叫API時,瀏覽器會自動先發送一個method是OPTIONS的Preflight request,向後端確認是否允許跨網域請求,若可以才會繼續原本請求的request。但有時候明明就是跨網域請求,卻沒發送OPTIONS,到底為什麼呢?
問題就在於我們的請求必須是「非簡單請求」,才會讓瀏覽器發送 Preflight Request。那什麼是「非簡單請求」呢?定義為「只要滿足下列任一條件」就是「非簡單請求」:
閱讀全文 跨網域請求時什麼情況下會發送preflight request今天遇到了一個詭異的問題。想用css variable來計算transform-origin的z軸,因此在scss中輸入:
transform-origin: 50% 50% calc(var(--board-width * -0.5));
當在dev模式中,一切沒問題,但production build時,就會噴Syntax Error。但更奇怪的是,其他地方一樣也有用到 calc(var()) 這樣的寫法,卻沒有錯。應該是dart-sass (v1.52.2)的bug吧。
最後把 calc(var(–board-width * -0.5)); 在包成一個variable,竟然就可以了。
--depth: calc(var(--board-width * -0.5)); transform-origin: 50% 50% var(--depth);
當我們在使用API時,應該都會需要我們透過header傳送token,或是指定所需要的格式(例如:json, xml),亦或是所需要的語系⋯⋯等等。我們可以透過 -H “Key: Value” 這樣的指令格式來輸入想要的Header。
curl -H "Authorization: Bearer mytoken...." -X GET https://xxx.xxx.xxx
要加入多筆Header時也很簡單,只要再加一個 -H {header內容} 即可:
curl -H "Authorization: Bearer mytoken...." -H "Content-Type: application/json" -X GET https://xxx.xxx.xxx閱讀全文 CURL筆記
前陣子因為用了六年多的DigitalOcean主機顯示硬碟容量不足,因此開始清理裡面的垃圾。清理完畢後發現MySql竟然記憶體飆高到40%,重啟服務、更新版本能試的方法試過一輪還是一樣。最後才發現原來自己誤刪了swap(類似Window的虛擬記憶體)。以下是當時在檢查問題點時常用到的command,我把他整理起來,免得之後要用又忘掉。注意:有些在mac上可用,有些不行。且有些雖然可用,但options可能會有點出入。
閱讀全文 跟硬碟使用量以及記憶體使用狀態有關的linux command line指令Javascript在小數點的運算上,常常會出現無限小數的情況,這是因為Javascript依照IEEE754浮點數運算標準,因此在做運算時,會先把十進制轉成二進制,然而小數點在轉換到二進制時,會出現無限小數,例如:
// 將十進制的 0.1 轉為二進制 Number(0.1).toString(2) // '0.0001100110011001100110011001100110011001100110011001101'
因此在做 0.1 + 0.2 這樣的運算時,才會產生 0.30000000000000004 這樣的結果。遇到這個情況時,我們可以用 toFixed() 來解決。 number.toFixed(n) 會回傳一個 n 位內小數點的「五捨六入」的「字串」,n可為0-20,預設值為0,例如:
0.12366.toFixed(4) // '0.1237' (0.1 + 0.3).toFixed(4) // '0.4000'
然後,因為輸出的是字串,我們可以再以 parseFloat() 轉回數字。例如:
parseFloat(0.12366.toFixed(4)) // 0.1237 parseFloat((0.1 + 0.3).toFixed(4)) // 0.4
最近看Netflix「初戀」時,注意到主題曲 —— 宇多田光的 First Love 的歌詞翻譯部分,有一句讓我覺得應該有點超譯:
今はまだ悲しい love song
新しい歌 歌えるまで
這一句也是我在網路上看到大家翻得最有趣的一個段落。很多人堅持要一行一行翻,但因為上下兩句是有關的,翻譯時若順序不調換,或是不增加一些連接詞的情況下,翻出來的結果就會變得不太自然。
「今はまだ悲しい love song」的意思是「現在還是悲傷的情歌」,雖然這句沒有動詞,但看到下一句「新しい歌 歌えるまで」「到可以唱新的歌為止」這句,就可以理解到上一句的動詞應該也是唱。我的解讀是「悲傷的情歌」=上一段戀情,「新歌」=新戀情,「唱」=談(感情)。「在能唱(或是:有辦法唱)新歌之前,都還是只能唱著悲傷的情歌。」也就是說「在進入下一段戀情之前,都還只能思思念念著上一段戀情」的意思。於是拆開翻似乎就很難感受到這層意義。
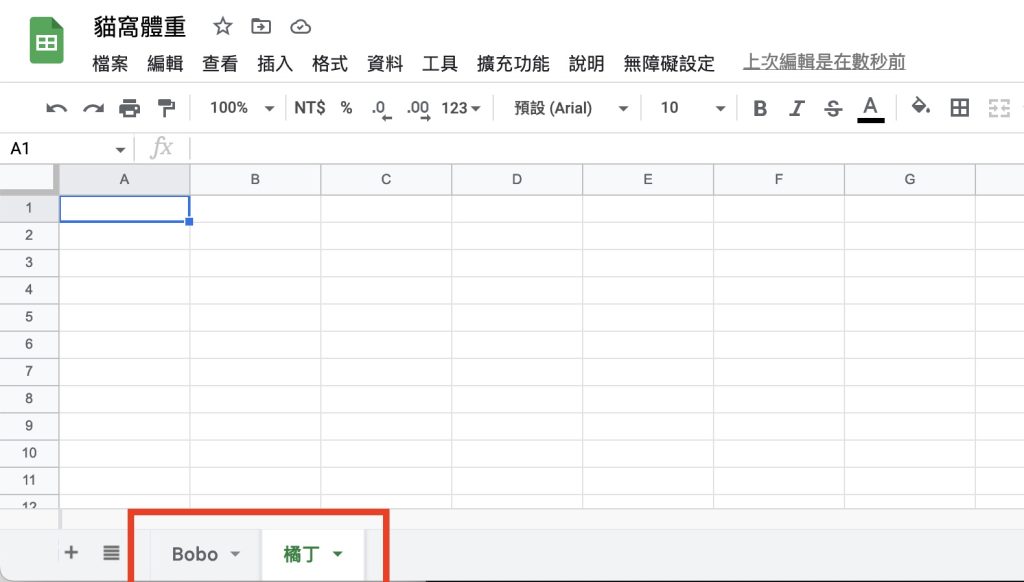
閱讀全文 [歌詞翻訳] First Love – 宇多田光以往在記錄家裡的貓咪體重時,都是打開Google試算表,切換到要記錄的貓咪的工作表,然後拉到整張表的最下面輸入當天日期跟體重。雖然步驟有點多,但因為不是經常性的在記錄,感覺上也沒那麼麻煩。不過自從家裡有腎貓,需要每天監控體重時,這個操作步驟實在有點繁雜。
今天要介紹一個我已經使用很久的方法——用蘋果的捷徑功能,搭配Google文件的Apps Script來記錄到Google試算表。
好處是「不需安裝任何APP、完全免費、不怕個資外流」且蘋果捷徑在iPhone或MacOS上都可以執行,也很方便共享,不論手邊的裝置是什麼,都可以立刻執行。
Google文件的Apps Script就像是每一份Google文件的API。你可以自行編寫API的內容,就像寫JavaScript一樣,讓此API能根據你的程式碼來工作。
首先先開一個新的Google試算表,因為我們要做的是可以支援多貓家庭的情況,所以我們先建立好每一隻貓名字的工作表

點選Menu上的擴充功能,選取Apps Script
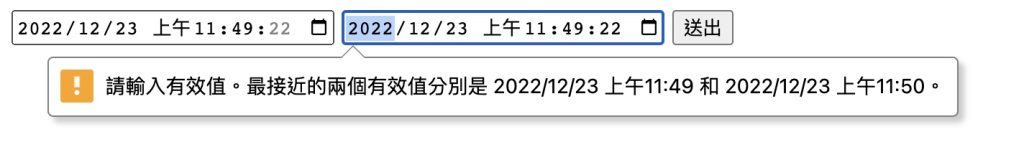
閱讀全文 用蘋果捷徑更新貓咪體重到Google試算表當使用datetime-local的input時,直接帶入「包含秒數」的value,例如:2022-12-23 11:49:22,表單可以送出,且資料包含秒數。但當value是透過JavaScript帶入,送出時就會發現表單顯示「請輸入有效值」的錯誤提示:

Chrome與Firefox皆為如此,在Safari中連左側透過html帶入value的也會出現提示。
到底為什麼沒辦法輸入秒呢?查了一下才知道原來是跟控制增減值的step參數有關。datetime-local的step最小單位是秒,而預設值是60,也就是預設會以一分鐘作為最小可調整的時間的意思。
因此,要解決這個問題,我們只要新增step參數,並設為1就可以囉!
<input type="datetime-local" step="1">
自從iOS有了Dark mode之後,因為系統會自動複寫背景、文字顏色等等,造成要寄給客戶的信件,整個變得亂七八糟。越單純的版型越不會受影響,但假設有設字體顏色等等,就很容易變得不協調,或是深色字直接看不到。如果版型複雜一點,要針對Dark mode去做兩種顏色的適配真的非常麻煩。
能不能不讓Dark mode影響版型呢?
一開始只是試著去對每個背景色或是文字顏色加上!important,但似乎還是會被複寫。那如果背景是一張圖呢?Bingo! 幫背景加上一張底圖後,容器內的樣式就不會被強制複寫了!因此,只要在最外層加上背景圖就沒問題了。
於是最終的方式,只要在樣式表中加上:
body {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mP8/x8AAwMCAO+ip1sAAAAASUVORK5CYII=');
}
base64中encode的是一個1px寬高的白色背景圖。也可以依照需求用這個網站做出不同顏色的背景圖。調整好顏色後,把Base64 Encoded Pixel下的亂碼複製起來,換掉下面誇胡的部分即可。
body {
background-image: url('data:image/png;base64,[換掉這裡]');
}