以往在記錄家裡的貓咪體重時,都是打開Google試算表,切換到要記錄的貓咪的工作表,然後拉到整張表的最下面輸入當天日期跟體重。雖然步驟有點多,但因為不是經常性的在記錄,感覺上也沒那麼麻煩。不過自從家裡有腎貓,需要每天監控體重時,這個操作步驟實在有點繁雜。
今天要介紹一個我已經使用很久的方法——用蘋果的捷徑功能,搭配Google文件的Apps Script來記錄到Google試算表。
優點
好處是「不需安裝任何APP、完全免費、不怕個資外流」且蘋果捷徑在iPhone或MacOS上都可以執行,也很方便共享,不論手邊的裝置是什麼,都可以立刻執行。
Google文件的Apps Script就像是每一份Google文件的API。你可以自行編寫API的內容,就像寫JavaScript一樣,讓此API能根據你的程式碼來工作。
開工拉
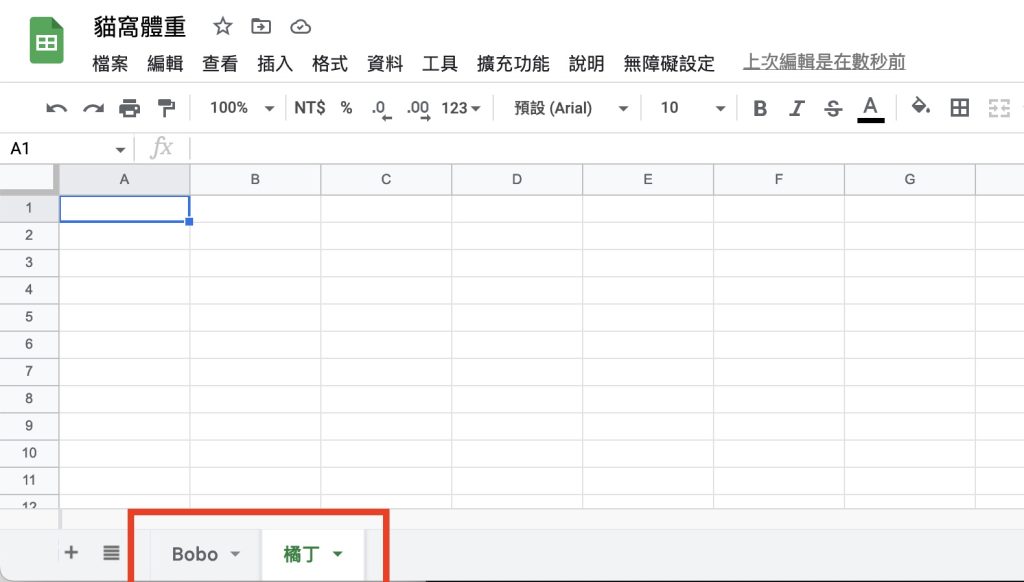
首先先開一個新的Google試算表,因為我們要做的是可以支援多貓家庭的情況,所以我們先建立好每一隻貓名字的工作表

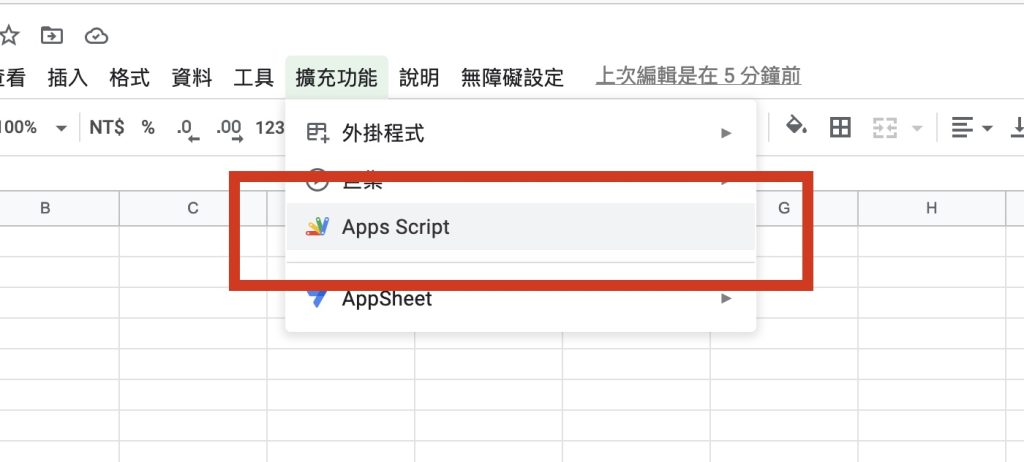
點選Menu上的擴充功能,選取Apps Script

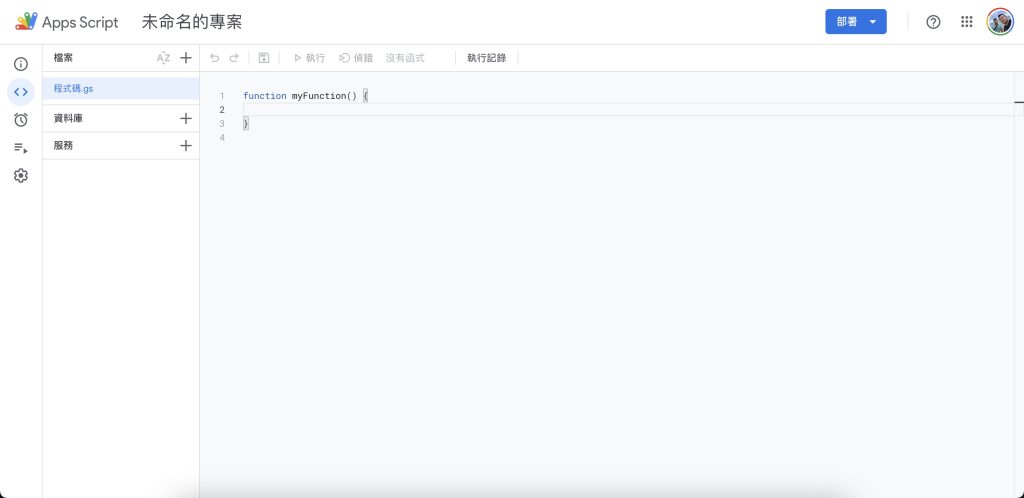
這時會另開一個分頁,顯示Apps Script的編輯器。

我們把預設的內容移除,換成下列的程式碼:
function doPost (e) {
// 取得參數
const params = JSON.parse(e.postData.contents);
const name = params.name; // 貓咪的名字
const weight = params.weight; // 貓咪的體重
const date = new Date(); // 目前時間
const dateStr = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()}`; // 日期格式 2022/12/12
// 打開sheet
const SpreadSheet = SpreadsheetApp.openById('這邊置換成你的Google試算表的id');
// const SpreadSheet = SpreadsheetApp.openById('2DdfgGDFGAgrergGdfsDFA12DdrgGEEREefsRERGEdfsdfsDFA1'); // 範例
const Sheet = SpreadSheet.getSheetByName(name) // 依照貓咪的名字打開要編輯的工作表
const LastRow = Sheet.getLastRow(); // 取得最後一行的行數
// 存入資訊
Sheet.getRange(LastRow+1, 1).setValue(date); // 在第一欄寫入日期
Sheet.getRange(LastRow+1, 2).setValue(weight); // 在第二欄寫入體重
// 回傳寫入成功字串
return ContentService.createTextOutput("更新成功");
}
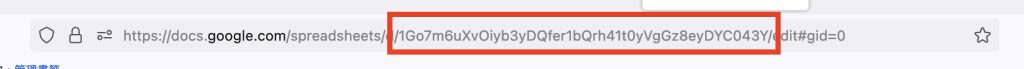
要取得Google試算表的id,請打開你的Google試算表,看網址的這裡

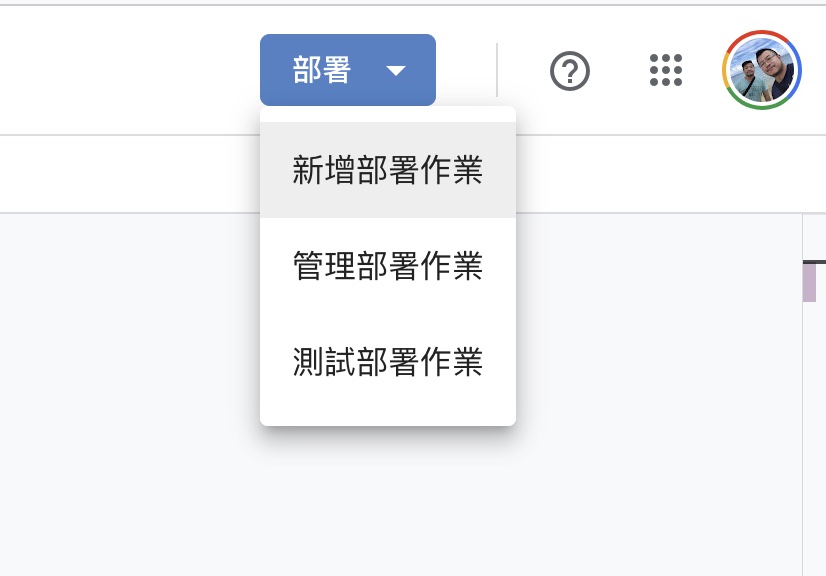
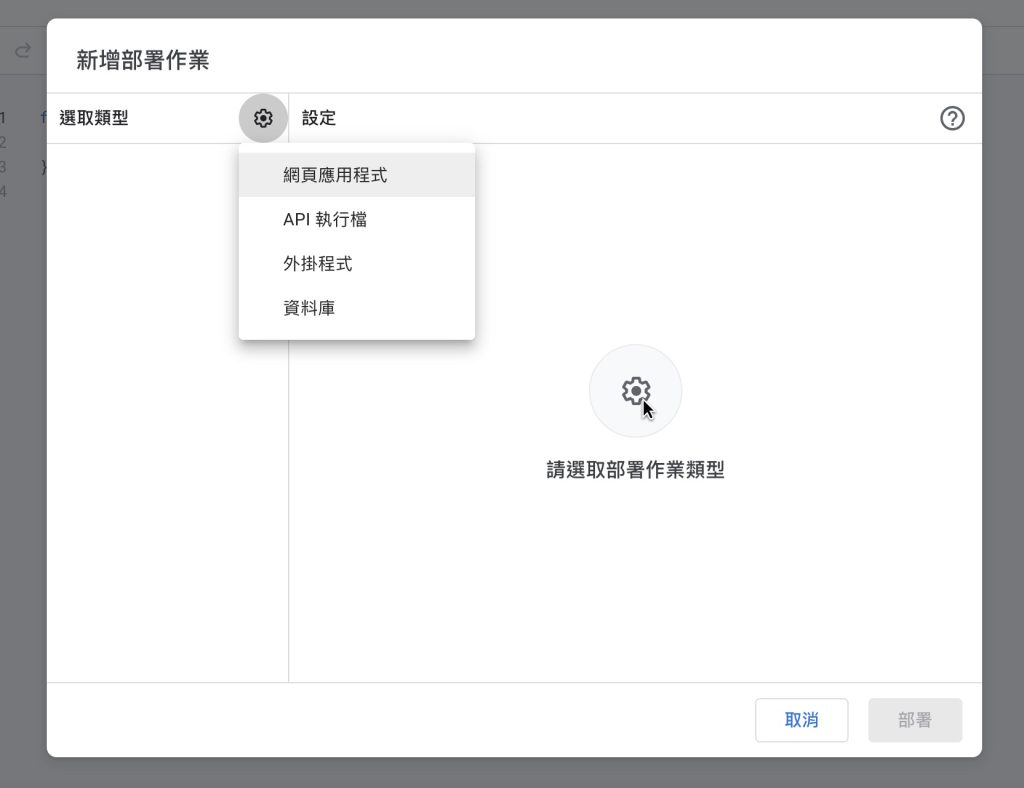
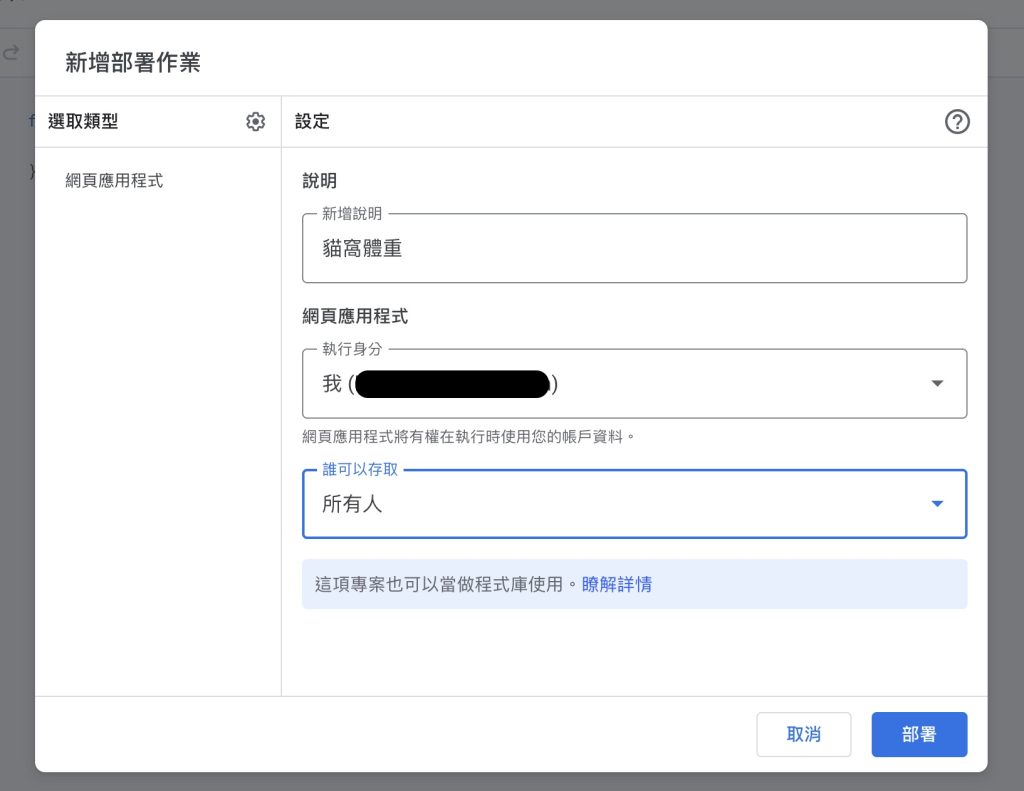
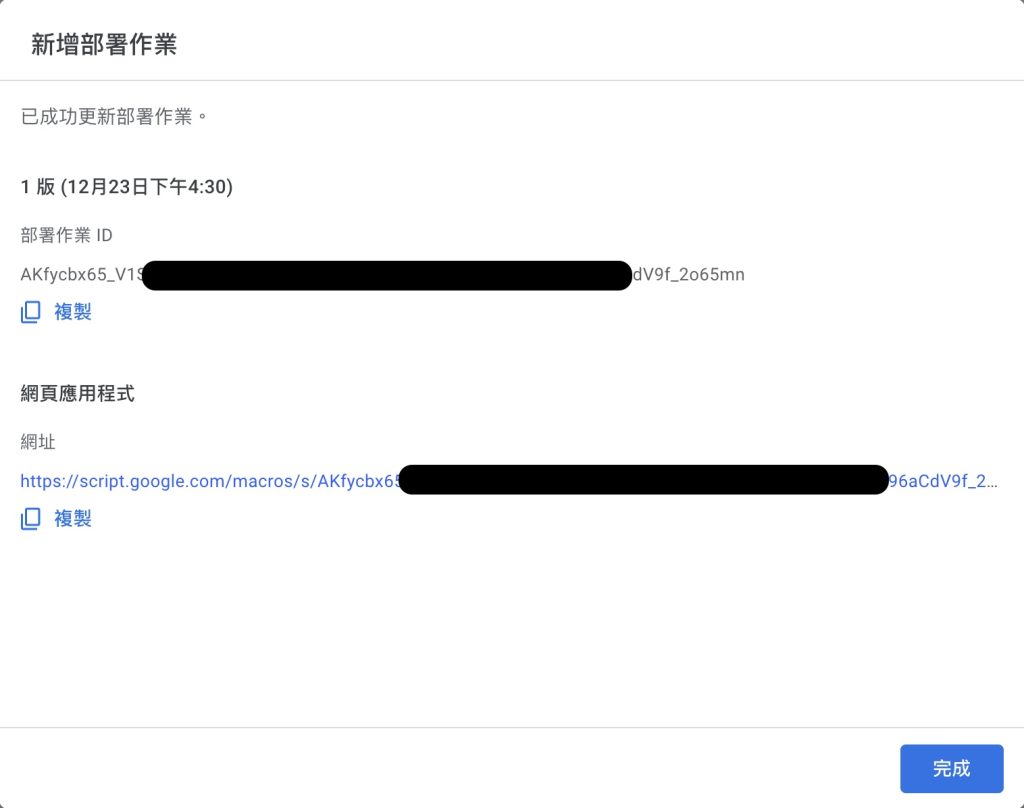
接著就要來部署了。點選畫面右上角的部屬按鈕,選取新增部署作業。在彈出視窗中點選齒輪,選取網頁應用程式。輸入說明,選取所有人都可以存取(如果不選所有人,使用時會需要做身份認證,那會不符合我們的需求)



最後點選部署,處理結束後,畫面上會出現網頁應用程式網址,這個網址就是我們到時候要設定讓捷徑call的api。因為我們是選擇所有人,因此絕不要透露這個網址給別人。

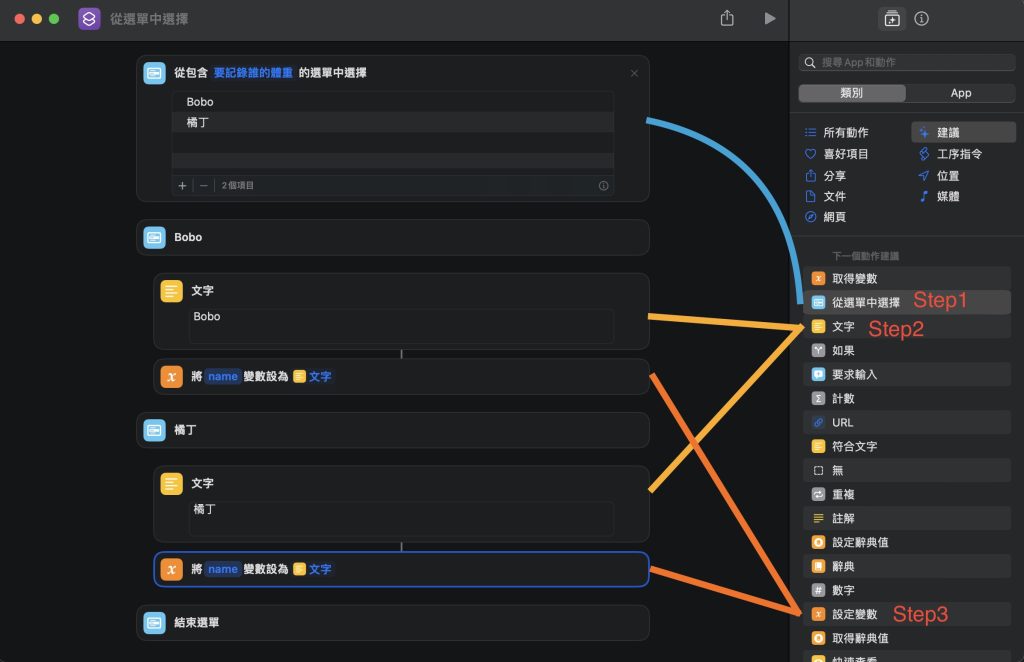
打開蘋果的捷徑App,這邊用桌機版的來做說明,畫面比較簡潔。先點一下右上角附近的「+」號新增捷徑。從側邊欄拖拉「從選單中選擇」到畫面上,然後在項目列表中新增所有貓咪的名字,下面的子項目就會跟著變成貓咪名稱。在所有的子項目中各別都插入「文字」與「設定變數」兩個動作(可以從側邊欄找到,找不到可以用上方的搜尋)。文字請輸入跟剛剛Google試算表中一樣的貓咪名稱,英文請注意大小寫。設定變數的地方將「變數名稱」改為”name”。

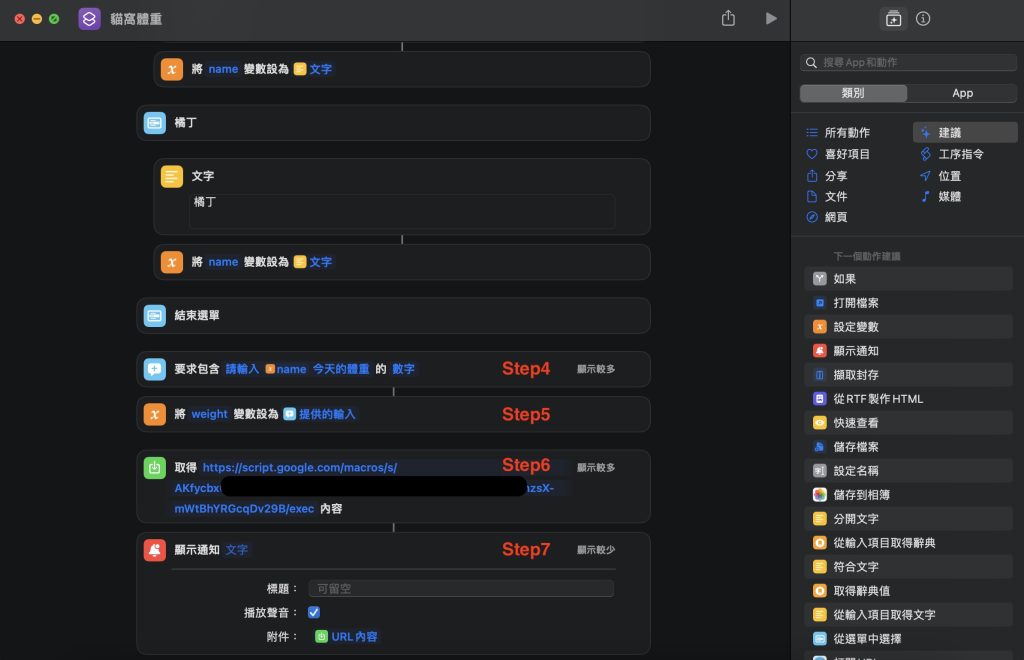
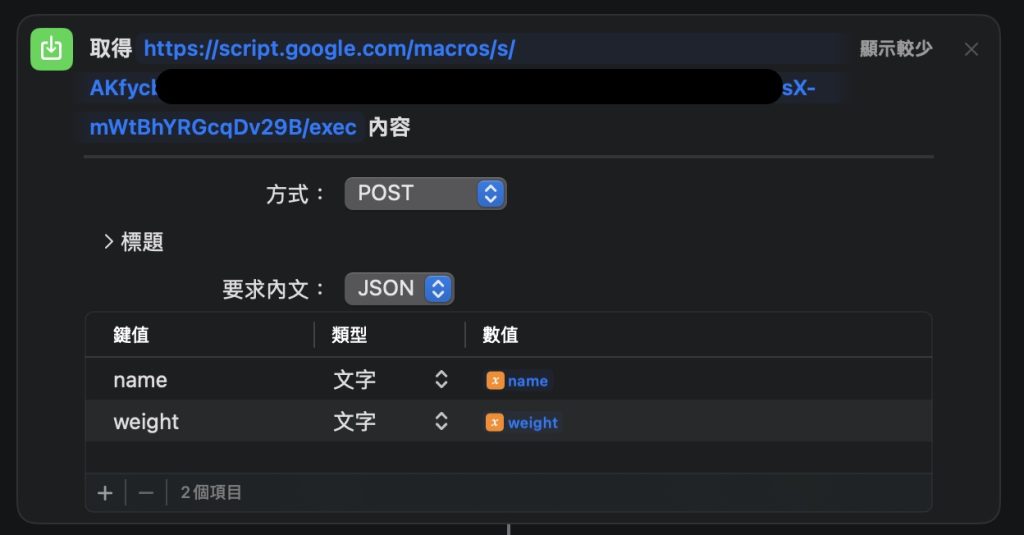
接著拖拉一個「要求輸入」到最下方,把文案改成「請輸入今天的體重」中間可以加入變數,如果在中間輸入剛剛的變數name,就會出現變數的選擇按鈕。點一下後方的「文字」選擇「數字」。再拖拉一個設定變數到最下方,變數名稱填入”weight”。拖拉一個「取得URL內容」到最下方,url填入剛剛Apps Script部署後給的網頁應用程式網址。打開「顯示較多」加入剛剛設定的兩個變數name與weight。最後再拉一個「顯示通知」到最下面即可。


這樣就全部完成了!我們實際執行一次捷徑看看,會發現輸入的體重已經會記錄到Google試算表中了!