手のひらで震えた
それが小さな勇気になっていたんだ
我發覺在我掌心震動的是我小小的勇氣
絵文字は苦手だった
だけど君からだったら ワクワクしちゃう
第一次在食神聽到這首「初戀」就很喜歡這個可愛的曲,配上輕鬆的編曲,真的讓人聽了心情很愉悅。下面會先介紹一下這首歌,如果只想看歌詞的話,可以直接跳到最下面。
查了一下關於這首歌的歷史,真的不虧是經典,沒想到竟然有這麼多人翻唱過。
原版是日本歌手村下孝藏在 1983 年時的創作,收錄在同名專輯。1984 年香港歌手林志美翻唱粵語版,1996 年食神拍攝時,由莫文蔚翻唱此粵語版,但可惜當時並未收錄於任何專輯。2017 年由日本歌手東山奈央翻唱日文原版,作為動畫「月色真美(月がきれい)」的插曲。2021 年莫文蔚將這首歌改編為截然不同的曲風,收錄在 The Voyage 專輯。
閱讀全文 [歌詞翻譯] 食神插曲日文原版「初恋」村下孝蔵之前介紹過中文歌聲生成AI「雅婷」還沒看過的傳送門在此。今天要介紹的是日文版的雅婷「NEUTRINO」。他的功能基本上就跟雅婷一樣,也完全免費,還有免費的多組聲音model可選,實在是非常佛心來的。但也有個小缺點,就是必須下載,且沒有圖形介面,只能透過終端機 command line 來下指令。
閱讀全文 日文AI歌聲生成NEUTRINO手把手教學最近 Google AdSense 開始要台灣的 AdSense 使用者提交新加坡稅務資訊了。這是因為台灣的 AdSense 是透過 Google Asia 付款,而他們的地點設在新加坡。目前新加坡似乎還尚未開始扣稅,但如果之後法律要求預扣稅款,支付的款項可能會扣除較高的扣繳稅額。
先說一下,雖然不是很複雜,但整個過程其實需要點時間,主要是因為需要跟國稅局申請「稅務居住地證明」這個文件,且每年需要重新申請並去Adsense更新。以下就是整個申請與設定流程:
先到財政部稅務入口網,填寫申請表格。可以選要用自然人憑證登入或是以健保卡登入。
閱讀全文 AdSense 新加坡稅務資訊相關申請與設定教學當我們想要限制上傳檔案的格式時,最簡單的方式是檢查副檔名或Mime types,不過如果該檔案被更改過副檔名的話,這個檢查就沒意義了。好在我們可以透過各種檔案格式的「魔術數字」來檢查該檔案的內容是否真的符合副檔名所對應的格式。
閱讀全文 判斷上傳的圖片格式以往如果我們要在 css 中,對一個顏色變數做透明度處理,第一個想到的應該是透過 sass 的 color module 來處理。但如果我們是要在 runtime 處理一個 css 的原生變數呢?可能會有人想到把 rgb 拆成三個變數,再透過 rgba(var(–r), var(–g), var(–b), 0.5) 這種形式來改變透明度,相同的原理也能套用到 hsla 等等的 css 色彩函式中。
拆開變數的這個做法雖然可行,且在應用上可以很靈活,但同時也增加了變數的數量、造成閱讀與維護時的難度。
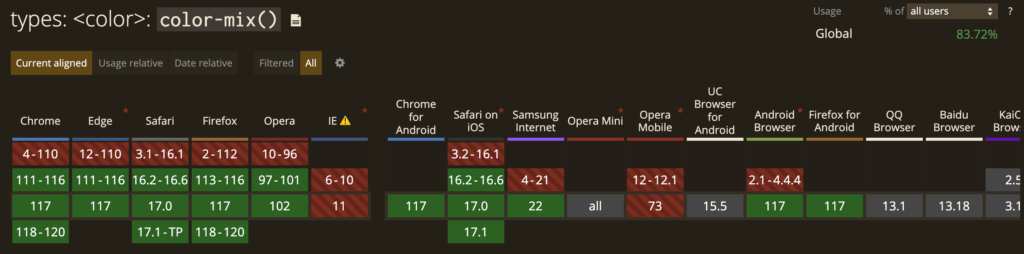
這時候不妨試試看 color-mix 函數來對顏色做透明度處理,且除了透明度以外,color-mix 其實本來是用來混合兩個顏色用的。且目前看起來各瀏覽器已經都普遍支援了(除了IE,但現在還有誰管它),請放心使用。

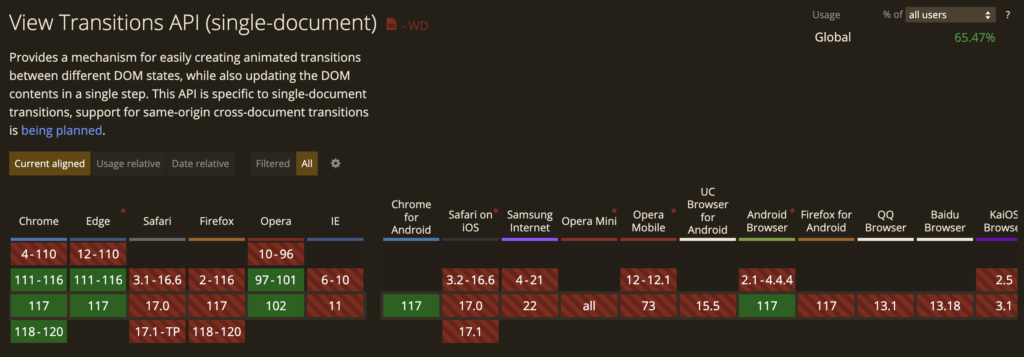
如果有在做 Native-like 的 Web Application 的人,應該都曾為了要做到像是 Native 的頁面轉換動態而絞盡腦汁。現在 View Transitions API 提供一種輕鬆創建不同 DOM 狀態之間的動畫轉換的機制。該 API 目前只能用於單一頁面中的 DOM 狀態轉換,但正在計劃支援於同 Domain 的不同頁面間的轉換。目前(2023/09)雖然僅有 Chrome, Edge, Opera 三個瀏覽器支援,但相信未來勢必會成為做動態時很重要的一環。

在前一篇文章,我們了解了如何自訂Linode Object Storage的網域,但因Object Storage需要自己手動上傳SSL憑證,且Let’s Encrypt的憑證90天會到期,因此每到即將過期的時間,勢必就得再手動更新一次。因此,這篇就要繼續來了解,如何自動更新憑證。
閱讀全文 自動更新 Linode Object Storage SSL/TLS憑證開好 Linode 的 Object Storage 之後,常常覺得網址有夠長,查了一下自訂網域的方式。跟 AWS 比起來麻煩多了,還要自己用 Certbot 手動建立 ssl 憑證,而這也意味著會遇到無法自動更新憑證的問題。之後會再介紹用 API 更新憑證的方法,這篇的重點就先放在整個設定的步驟。
閱讀全文 Linode Object Storage 自訂網域設定與大阪region Cyberduck設定掻っ攫った(かっさらう 「さらう」の乱暴な言い方) 圧巻(あっかん)でらした あらら 世は実に易し
信じ切った 安心し切った あたた 深き喜び
戦うは なぎ倒すは か弱い己自身さ
やり切って胸はって 綺麗に散るのさ~
奪得獎杯了 壓軸的驚人之舉 哎呀 這世界就是這麼簡單
徹底相信 徹底鬆了口氣 溫暖又深刻的喜悅
戰爭要打倒的是軟弱的自己
抬頭挺胸戰到最後 然後美麗地殞落
讀取 html => 產生 DOM Tree => 產生 CSSOM Tree => 產生 Render Tree => Layout => Paint => Compositing
依照樣式表與元素的可視與否,計算每個元素的尺寸、位置
繪製每個Layout的文字、顏色、圖片、透明度、transform。也就是把Layout轉為實際視覺上的結果。
將所有的Layout組合起來
閱讀全文 [筆記] Critical Render Path 與 Reflow, Repaint僕が生まれた日の空は
高く遠く晴れ渡っていた
行っておいでと背中を撫でる
声を聞いたあの日
在我出生的那天
天空又高又遠晴空萬里
我聽見了那天你輕拍我的背
一邊說了「去吧!」