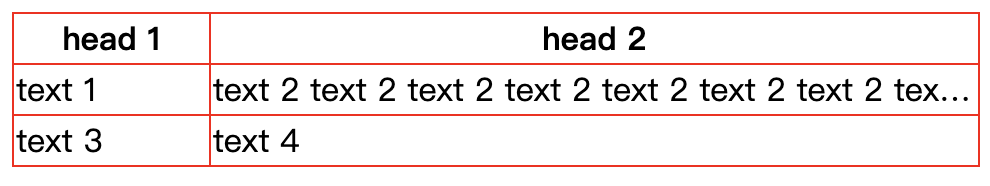
上次介紹過如何在表格中使用刪節號,然而之前介紹的這個刪節號的方式,因搭配white-space: nowrap,使得我們使用刪節號會被限制在一行內。這次想要介紹的是在多行的情況下使用刪節號。
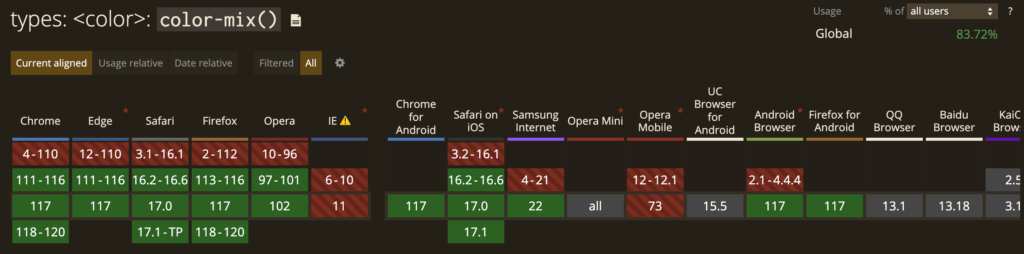
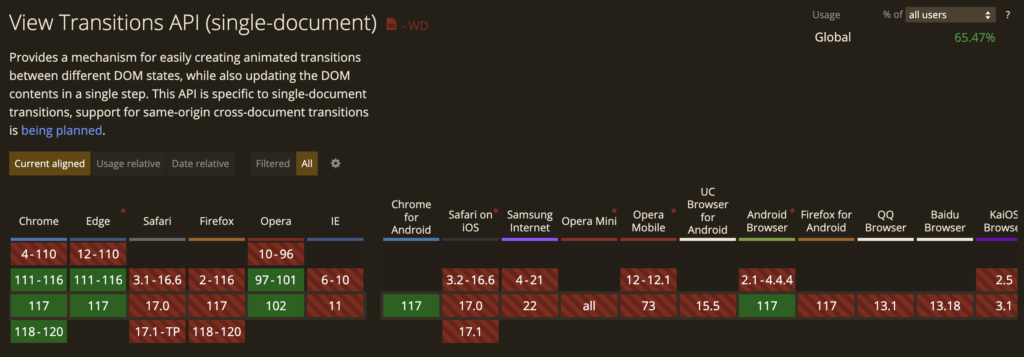
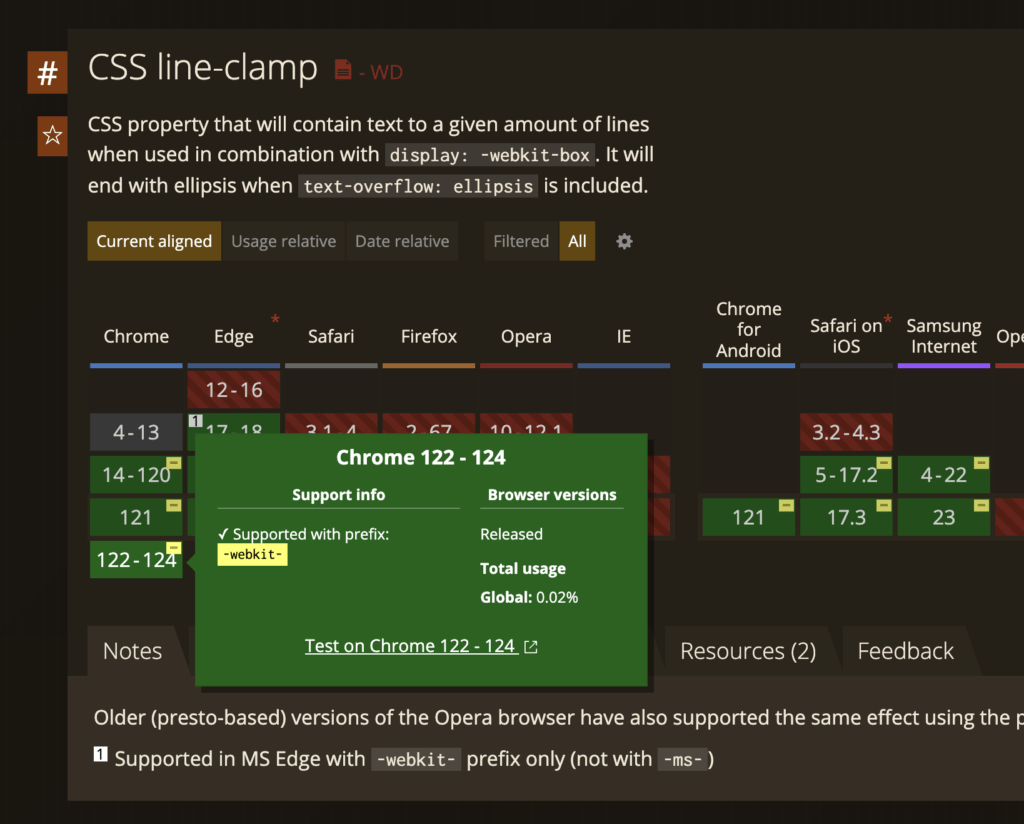
這次會使用到的屬性或值會需要加上 webkit prefix,分別是:display: -webkit-box,-webkit-line-clamp: 2, -webkit-box-orient: vertical,因為都還不是標規,亦或者是已經在css level3中有制定,但各家瀏覽器還是暫時只支援加上prefix的版本。例如 line-clamp,我們用caniuse查一下,可以看到他已經制定了,但不管是在edge, firefox, safari, chrome等等的瀏覽器,都還是必須加上prefix。

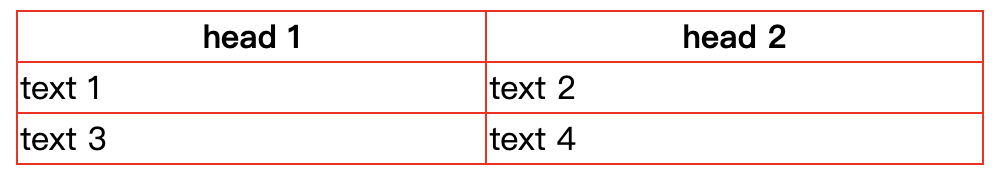
我們要做的很簡單,就是把 white-space: nowrap 拿掉,原本的 overflow: hidden; text-overflow: ellipsis; 保留,並加上 display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; 即可。
以下來解釋一下個屬性或值的意義。
display: -webkit-box; 其實就是個跟 display: flex 類似的東西,都是讓你可以做彈性編排的屬性值。但在此如果我們換成 flex,刪節號會失效。
-webkit-line-clamp 用於限制內文行數。
-webkit-box-orient: vertical; 以垂直 (vertical) 還是水平 (horizontal) 的方式排列內容
以下是範例程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.text {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="text">
最後,當他們回到了小咖啡的家中時,天已經亮了。小咖啡感激地對彩虹說:“謝謝你陪我一起冒險,如果沒有你,我可能永遠都找不到回家的路。”而彩虹笑著回答說:“沒關係,朋友就應該互相幫助。”他們相擁而睡,帶著對未來的無限期待。小雨班聽完這個故事後,眼皮漸漸變得沉重,他靜靜地閉上了眼睛,腦海中充滿了對動物冒險的美好幻想。最後,他甜甜地入睡了,做著美好的夢境。
</div>
</body>
</html>
![[css筆記] 多行的情況下使用刪節號](https://blog.boggy.tw/wp-content/uploads/2023/01/tech_banner-1024x295-1-825x150.jpg)