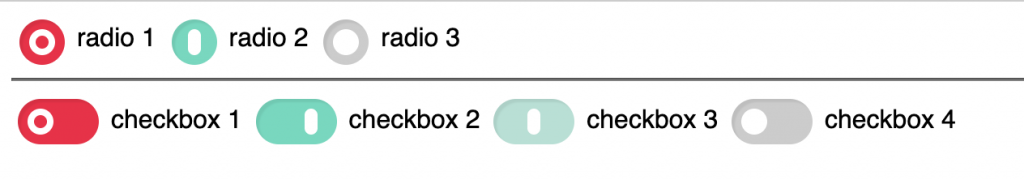
以前需透過label標籤配合css “+” selector來自訂checkbox與radio button的樣式,但現在已可透過將input設定 appearance: none 來將input視為一個普通的容器,更直覺地自訂radio button與checbox的外觀。以下是我們要完成的樣子:

我們的目標是以不同底色來區分不同狀態,紅色底色代表未選取 (off),綠色為已選取 (on),灰色是disabled。第三個淺綠色的checkbox是未確定狀態 (indeterminate) 的checkbox。並且給予不同的圖形來幫助識別不同的狀態。最後再以動態串連圖形變化。可以先點上方連結看看效果。
我們先來為input設定最重要的css property: appearance: none ,然後checkbox或radio button會變成一個普通的容器,就像一個普通的inline容器一樣,可以設定display: inline-block 讓他成為一個可指定寬高的容器。然後便可以開始設定padding, 背景色等等。
至於圖像的部分,我們則可以用:before偽元素來在input內添加圖像。我們用border與border-radius屬性,讓它在off/on狀態顯示類似0與1的圖像。
input有三個偽類也需要我們來處理一下:
:checked 代表已選取的狀態,:disabled也就是input標籤為disabled狀態,:indeterminate則代表checkbox獨有的不確定狀態。將對應的顏色分別設置完畢後,便完成一個獨特的radio button與checkbox ui囉!
以下是上方範例的程式碼:
