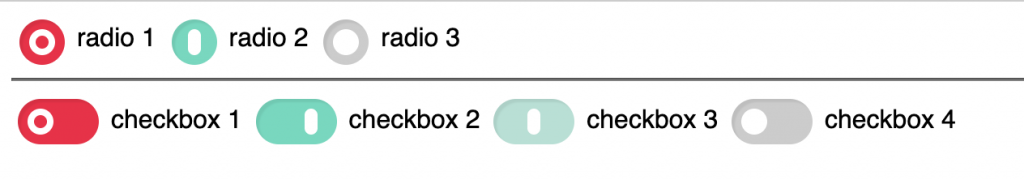
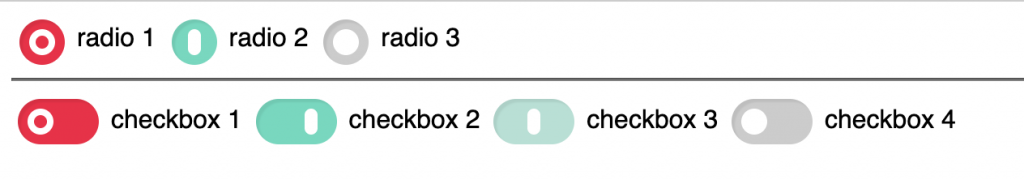
以前需透過label標籤配合css “+” selector來自訂checkbox與radio button的樣式,但現在已可透過將input設定 appearance: none 來將input視為一個普通的容器,更直覺地自訂radio button與checbox的外觀。以下是我們要完成的樣子:

以前需透過label標籤配合css “+” selector來自訂checkbox與radio button的樣式,但現在已可透過將input設定 appearance: none 來將input視為一個普通的容器,更直覺地自訂radio button與checbox的外觀。以下是我們要完成的樣子: