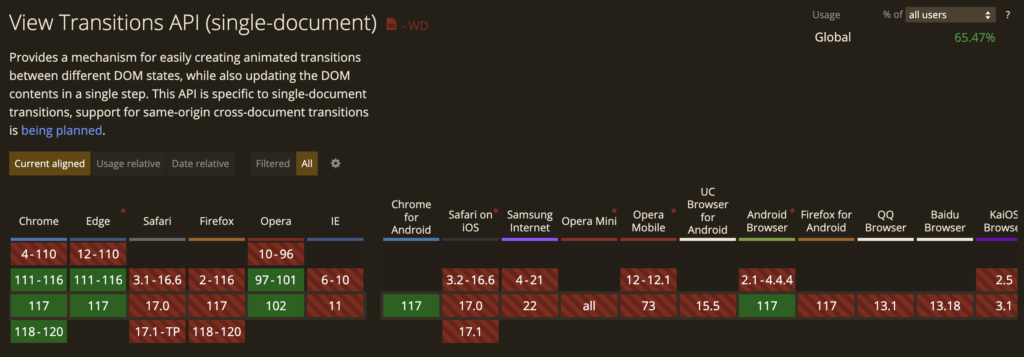
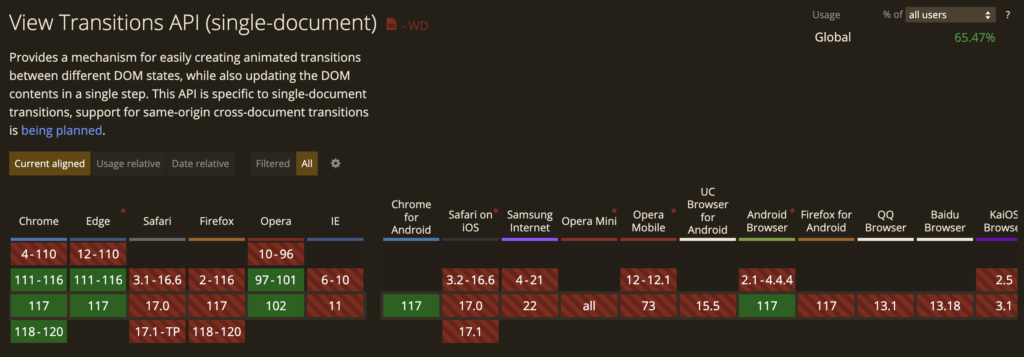
如果有在做 Native-like 的 Web Application 的人,應該都曾為了要做到像是 Native 的頁面轉換動態而絞盡腦汁。現在 View Transitions API 提供一種輕鬆創建不同 DOM 狀態之間的動畫轉換的機制。該 API 目前只能用於單一頁面中的 DOM 狀態轉換,但正在計劃支援於同 Domain 的不同頁面間的轉換。目前(2023/09)雖然僅有 Chrome, Edge, Opera 三個瀏覽器支援,但相信未來勢必會成為做動態時很重要的一環。

如果有在做 Native-like 的 Web Application 的人,應該都曾為了要做到像是 Native 的頁面轉換動態而絞盡腦汁。現在 View Transitions API 提供一種輕鬆創建不同 DOM 狀態之間的動畫轉換的機制。該 API 目前只能用於單一頁面中的 DOM 狀態轉換,但正在計劃支援於同 Domain 的不同頁面間的轉換。目前(2023/09)雖然僅有 Chrome, Edge, Opera 三個瀏覽器支援,但相信未來勢必會成為做動態時很重要的一環。

工作的關係,稍微研究了一下關於產動態webp的方式。本來想說Photoshop已經支援webp了,應該也有匯出webp動畫的功能吧。但事與願違。看了一下以前要做gif動畫都會用的「儲存為網頁用」功能,沒有存為webp的檔案類型選項。再看一下「演算視訊」裡面也沒有webp的格式選項。
閱讀全文 Photoshop, After Effects 匯出webp動態圖無意間翻到好久之前在CodePen上用CSS寫的幾個Loading動畫。需要一個載入動態icon又不想自己重刻、不想用icon font + css、不想用gif的話,可以參考一下。
閱讀全文 CSS Loading 動態 icon