工作的關係,稍微研究了一下關於產動態webp的方式。本來想說Photoshop已經支援webp了,應該也有匯出webp動畫的功能吧。但事與願違。看了一下以前要做gif動畫都會用的「儲存為網頁用」功能,沒有存為webp的檔案類型選項。再看一下「演算視訊」裡面也沒有webp的格式選項。
首先查到了WebPShop這個Plugin,不過他的動態做法是以每個圖層代表不同的時間,圖層上還需標示停留時間,至於原本的時間軸功能無法使用。這樣編輯起來也太麻煩。

這時候想到了ffmpeg這個轉檔好幫手,似乎可以將Photoshop或AE的內容先匯出成影片或序列圖(依照時間順序產生一堆以數字為編號的圖檔),再使用ffmpeg轉webp。
這裡就直接先把製作流程介紹一遍:
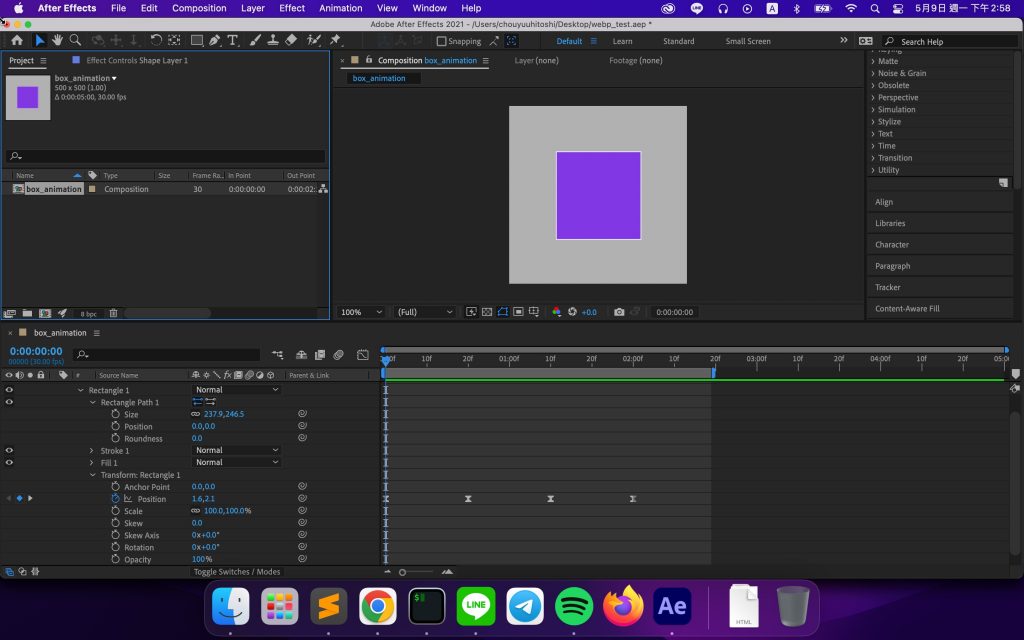
首先,準備好你的動畫內容。這邊先用AE的畫面來介紹,雖然Photoshop的操作方式,後面也會提到,但我比較推薦用AE來做。效能差非常多。

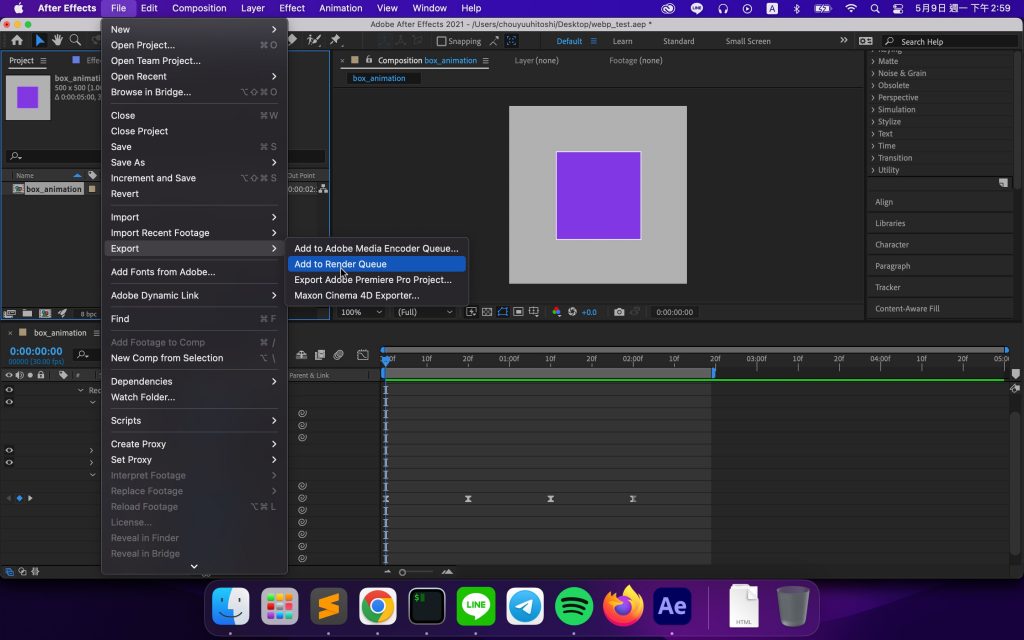
將動畫內容匯出成透明背景mov,點選File->Export->Add to Render Queue

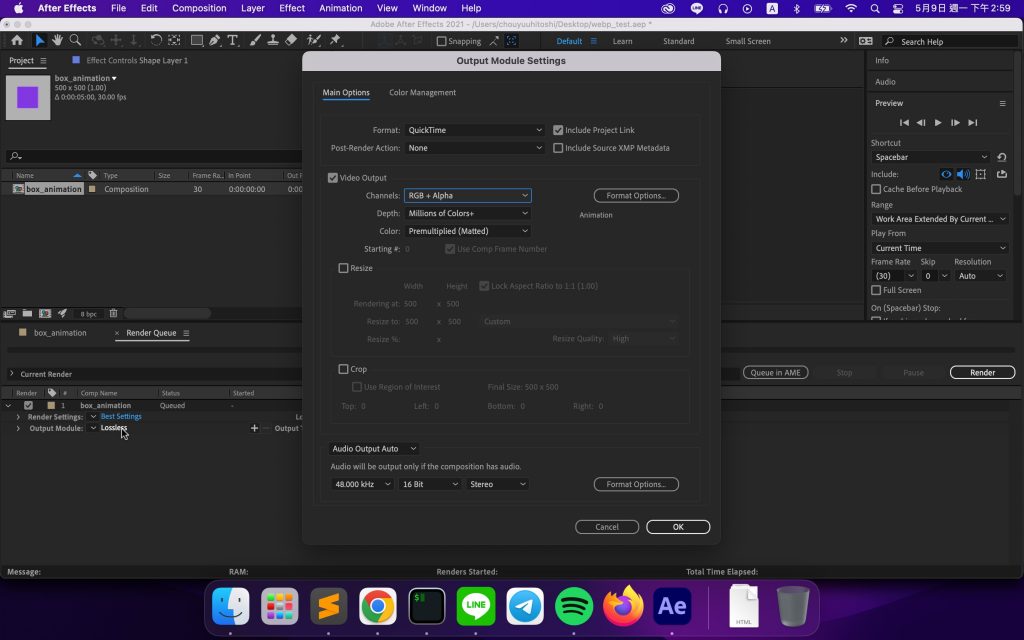
點選output module右邊的選項,會出現一個設定視窗。Format選QuickTime,Video Output > Channel 選擇RGB+Alpha,點選ok。如果RGB+ALPHA無法點選,點一下Format Options,將Codec改成Apple PropRes 4444,就可以選取RGB+ALPHA了。

ffmpeg是一個command line工具,Mac可以用homebrew安裝,windows可以從官網下載執行檔來安裝。
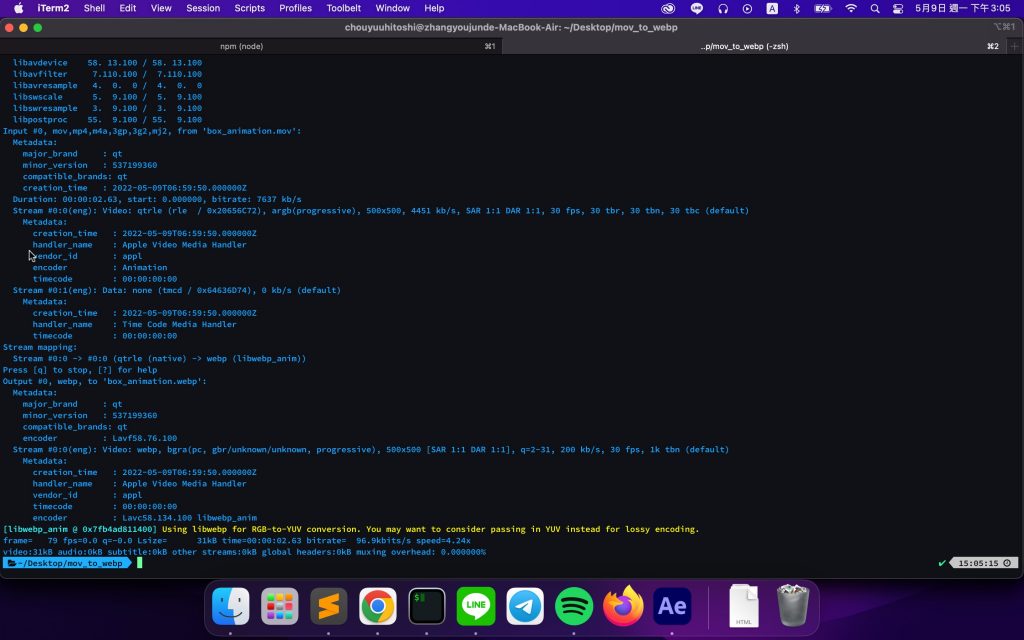
安裝完後,我們直接透過command line來下指令:
ffmpeg -i box_animation.mov -c libwebp_anim box_animation.webp
-i 後面接要input的檔案,也就是我們剛剛產出的mov檔名,-c 後面是codec我們用libwebp_anim來編碼webp動畫,最後是我們要output的檔名。

編碼完成後,我們就可以拉到瀏覽器裡去看看結果拉
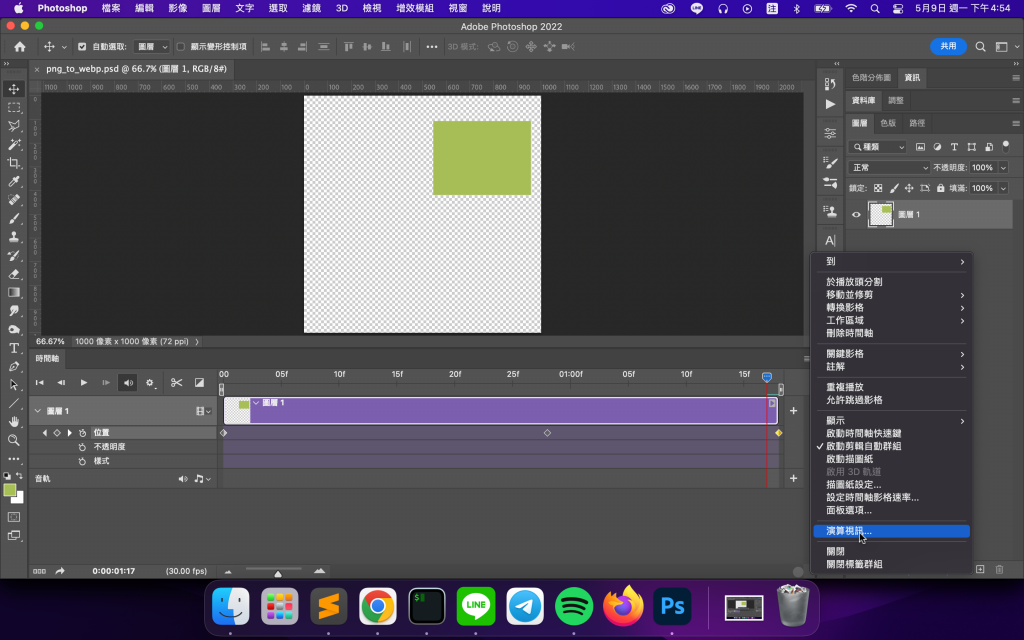
使用Photoshop的話,我們可以用演算視訊功能,來導出透明PNG序列檔

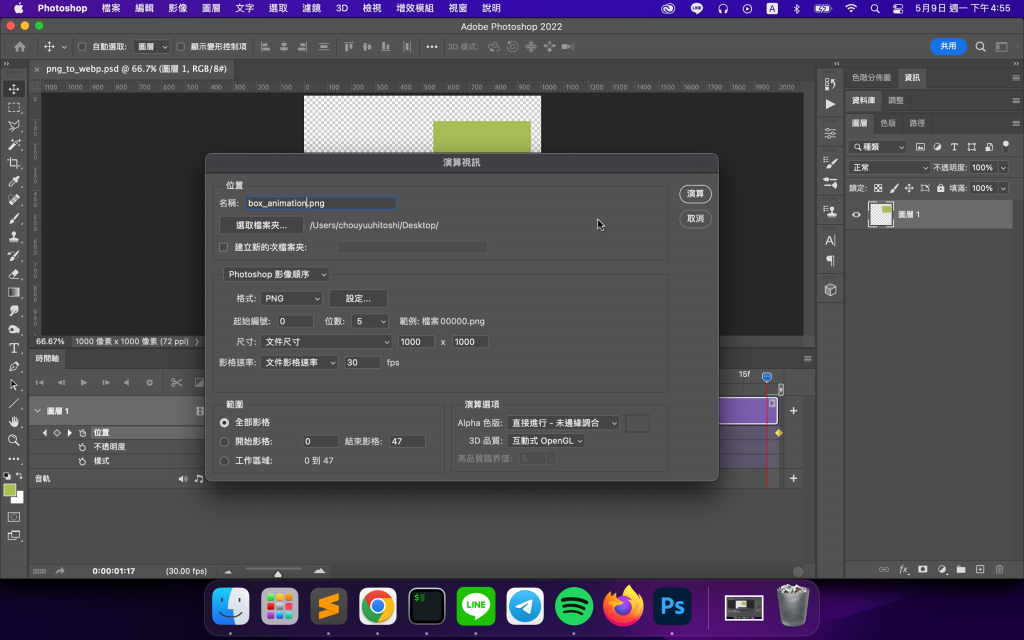
設定要輸出的檔名與格式。這邊我們要選擇PNG,演算選項的Alpha色版選擇“直接進行 – 未邊緣調和”,當我們的背景是透明的時候,才能正確地輸出。

輸出完後,在command line輸入:
ffmpeg -i box_animation%5d.png -c libwebp_anim box_animation.webp
-i 後面接的是序列檔的檔名與幾位數字(%xd x代表有幾位數,幾位數就是演算視訊視窗中設定的那個),後面就跟上面的設定一樣。
關於webp的codec有兩個:libwebp, linwebp_anim,要做動畫要用後面這個。不然算透明背景的動畫時,會有上一個frame的殘影呦。

當動畫需要loop時,加上-loop x即可。x為數字,設為0時為無限重複:
ffmpeg -i box_animation.mov -c libwebp_anim -loop 0 box_animation.webp # or ffmpeg -i box_animation%5d.png -c libwebp_anim -loop 0 box_animation.webp
