LiveTRA 是我的一個 side project,開始的契機是某個時期,因時常搭乘台鐵通勤,而台鐵又經常誤點,想說如果可以在出門前就可以先得知月台上的誤點時間,就可以避免匆匆忙忙趕到車站後才發現原來列車誤點的窘況。
Google了一下馬上就找到了當時由交通部主催的「公共運輸整合資訊流通服務平台 (PTX)」API服務(目前已整合進 「運輸資料流通服務 (TDX)」),很快地就做出了第一版,以下是當時第一版的畫面設計。
舊版的頁面結構中沒有首頁,以台北車站做為預設車站當作首頁。一旦選擇過車站後,便以上一次選擇的車站當作預設顯示車站。且因為想把車站選擇器順便當作標題使用,因此將車站選擇器放在頁面最上面。
當這個版本運行一陣子後,意外地還蠻多人用的,並且收到了一些反饋,同時也因為想優化整個網站的架構,因此做了改版。
新版首頁與車站頁設計
這個版本出現了首頁,首頁會顯示最後兩次選擇的車站的最近一班列車,以及一些子功能的入口。例如:語系選擇、誤點班次列表、列車誤點賠償規則、最近使用車站、熱門車站⋯等等。
在這個版本中出現了最大的改動是將車站選擇器,放到了整個頁面的最下方。當使用者只能單手使用時,增加了很大的方便性。
在舊版的車站頁中,原本時間的字型不是 monotype,所以導致寬度有大有小。新版本中改用 monotype 讓整體閱讀舒適性與整齊度提升很多。
此外,全站的配色也會由手機選擇的亮暗模式改變配色。大量使用半透明霧化效果,使視覺感受更加柔和並帶點清透感。在暗色配色中,列車時間與狀態區塊加上了霓虹光,使整體增加了點未來感。
很多人覺得為什麼車站頁的設計,不像一般時刻表軟體,必須要先選擇上下車的車站後,才顯示條件裡的列車班次。這確實是我在設計使用流程時很掙扎的點。一方面我想顧慮到以點選次數最少的方式,快速得到結果這點。若必須先選兩個車站,才能看到班次,會比目前多出兩到三倍的點擊次數,才能看到結果。另一方面,當某些使用情境下,可能會很方便,例如出現大誤點時,可以很快速地看出某車站是否只有單向受影響⋯等等。
新版車站選擇器設計
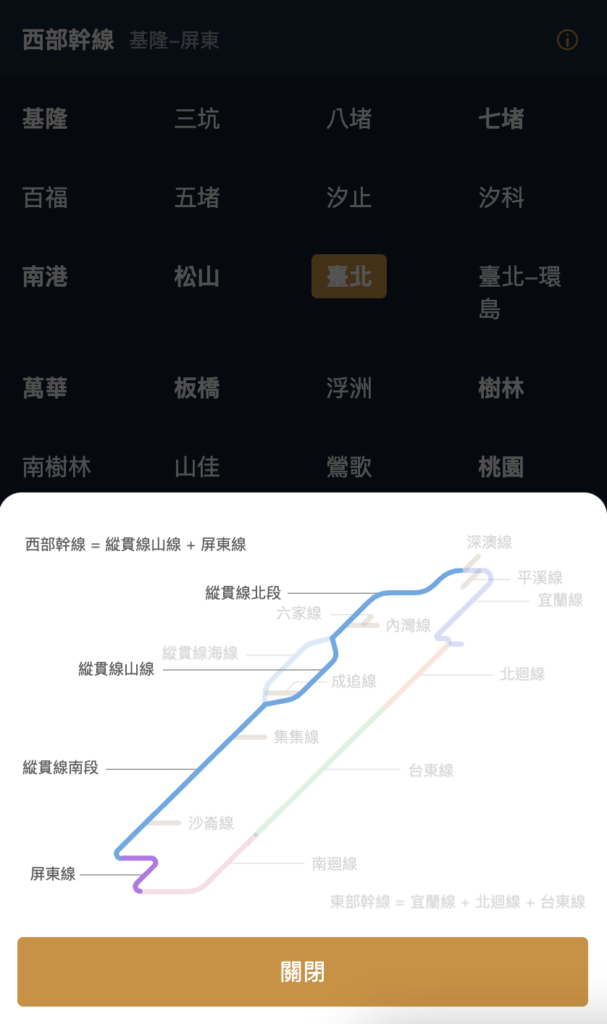
舊版的車站選擇器只是一個可以用關鍵字搜尋的下拉選單,但因為範圍不夠大,如果不用搜尋的,會非常難找。新版的車站選擇器則是以滿版的列表來呈現,運行路線會 sticky 在畫面上方,右方有個小驚嘆號,可以在路網圖中查看該運行路線的位置。並且將一二級車站以粗體標示,讓使用者在尋找時,可以更快速。
新版列車頁面設計
列車頁基本上沒有太大改變,主要是加上了類似捷運路網圖中的路線表現方式,以不同顏色去強調列車的移動方向。
在這個版本中還加入了即時列車位置的資訊,讓使用者能更一目了然目前列車到達的位置。另外還多了一些小功能,例如:可轉乘的交通工具、當地的天氣⋯等等。
網站 Icon 設計
網站的設計雖然只有改過一次,但其實 Icon 改過兩次,總共有三個版本
最早的版本是在畫台鐵E300型電力機車,沒有什麼特別的原因,純粹是當時找到的 refer 照片就是 E339。後來在網站改版前,有更新過一次 icon。因那時 EMU900 剛上路,因此就畫了 EMU900 作為 icon 用了一陣子。不過在網站改版時,思考了一下,還是覺得 E339 版的識別度較高,因此最後以初版的 E339 簡化掉不必要的細節,成為新的 icon。
以上就是兩次改版的差異對比。很多人會問說,為什麼不做成 APP,因為我個人不是很喜歡裝太多使用頻率不高的 APP,所以跟我一樣有 APP 潔癖的人,這絕對是你的首選。但如果你還是覺得使用 APP 比較方便,你也可以把 LiveTRA 加入主畫面,就可以像是使用 APP 一樣方便地使用喔!












希望可以追蹤指定車次的運行狀態
希望IveTRA在加入手機桌面後,可以啟用Safari通知功能,如果設定指定的車站或班次有5分鐘以上的延誤情況可以發送通知,亦或者可以更新台鐵的重大事件推播,希望能夠接受採納