以往如果我們要在 css 中,對一個顏色變數做透明度處理,第一個想到的應該是透過 sass 的 color module 來處理。但如果我們是要在 runtime 處理一個 css 的原生變數呢?可能會有人想到把 rgb 拆成三個變數,再透過 rgba(var(–r), var(–g), var(–b), 0.5) 這種形式來改變透明度,相同的原理也能套用到 hsla 等等的 css 色彩函式中。
拆開變數的這個做法雖然可行,且在應用上可以很靈活,但同時也增加了變數的數量、造成閱讀與維護時的難度。
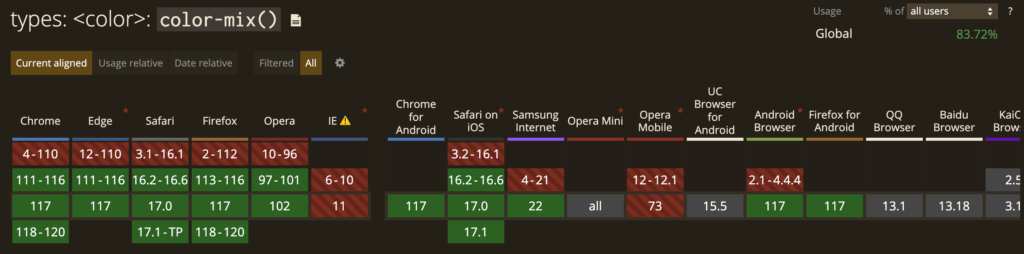
這時候不妨試試看 color-mix 函數來對顏色做透明度處理,且除了透明度以外,color-mix 其實本來是用來混合兩個顏色用的。且目前看起來各瀏覽器已經都普遍支援了(除了IE,但現在還有誰管它),請放心使用。

馬上來試試看一個例子吧!
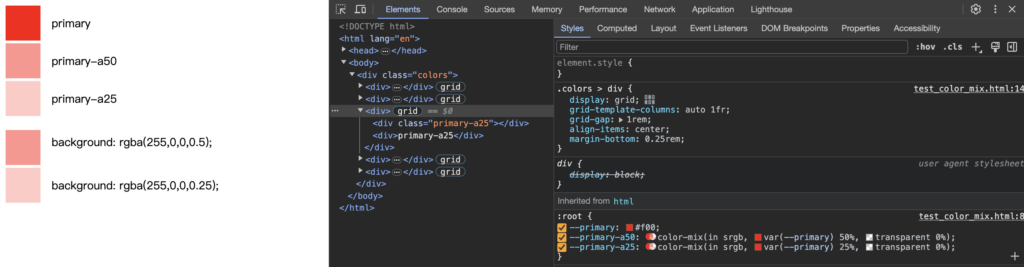
我們設定了一個主色的變數 –primary: #f00; ,接著我們還需要兩個由主色再加上透明度 50% 與 25% 的變數時,我們可以這麼做:
:root {
--primary: #f00;
--primary-a50: color-mix(in srgb, var(--primary) 50%, transparent 0%);
--primary-a25: color-mix(in srgb, var(--primary) 25%, transparent 0%);
}
我們可以看到在上例,我們對 color-mix 帶入了三個值,分別是
- 顏色插值法的色彩空間。讓瀏覽器知道該用什麼方式來混合顏色。大部分的情況下用 srgb 即可。
- 第一個顏色(後方的百分比是要混入的百分比)
- 第二個顏色(後方的百分比是要混入的百分比)
當我們把第二個顏色設定成 transparent 0% 時,我們可以把第一個顏色的「要混入的百分比」直接當作透明度即可。