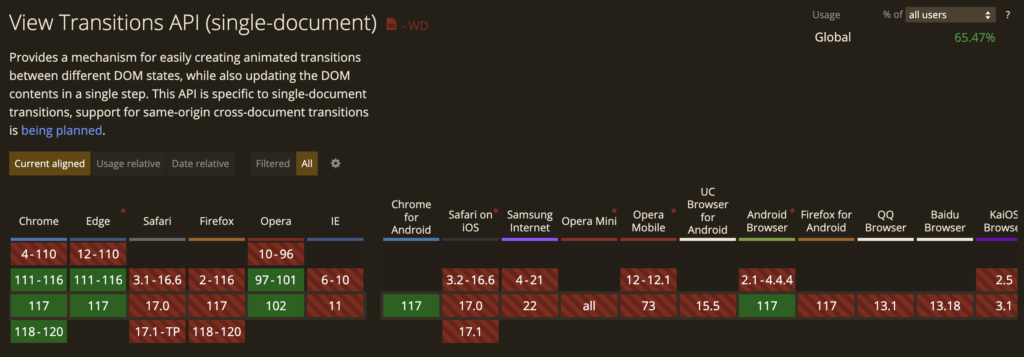
如果有在做 Native-like 的 Web Application 的人,應該都曾為了要做到像是 Native 的頁面轉換動態而絞盡腦汁。現在 View Transitions API 提供一種輕鬆創建不同 DOM 狀態之間的動畫轉換的機制。該 API 目前只能用於單一頁面中的 DOM 狀態轉換,但正在計劃支援於同 Domain 的不同頁面間的轉換。目前(2023/09)雖然僅有 Chrome, Edge, Opera 三個瀏覽器支援,但相信未來勢必會成為做動態時很重要的一環。

需要實作的部分非常簡單。首先,我們需要透過 document.startViewTransition() 來對 DOM 做一些改變,例如:
document.startViewTransition(() => page.value = 1)
// async await sample
document.startViewTransition(async () => {
const xxx = await getXxx()
page.value = xxx
})
接下來,我們需要在樣式表裡加上 ::view-transition-old(root) 與 ::view-transition-new(root) 這兩個偽元素的設定,::view-transition-old 代表的是更新內容前的畫面,::view-transition-new 則是更新內容後的畫面。可以把它們分別當作兩個畫布,透過 animation props 來做一些 opacity, transform 等等的動態。
值得注意一下的是,如果兩個畫面在切換時,可能會出現一些非預期的畫面重疊問題,我們可以在偽元素中加上 mix-blend-mode: normal; 即可解決問題。
這樣子就可以完成下面這個很基本的類似 App 換頁的滑動效果。
接下來,我們可以在 CSS 中用 view-transition-name: xxx; 搭配 ::view-transition-old(xxx), ::view-transition-new(xxx) 來對特定的標籤,給予不一樣的設定。
img {
view-transition-name: img-ani;
}
::view-transition-old(img-ani),
::view-transition-new(img-ani) {
xxx: xxx;
}
請特別注意一下下面這個範例,在切換頁面時,圖片的動態。
如果加上指標位置,我們還可以做出像下面範例一樣的泡泡效果。
Nuxt3 可以在 config 加上以下的內容,使 NuxtLink 可以透過 document.startViewTransition 來觸發換頁,並且展示換頁動畫。
experimental: {
viewTransition: true
},
