bfcache是“back/foward cache”的縮寫。當頁面「符合某些條件」的時候,當使用者按了瀏覽器的上下頁,瀏覽器可以快速回復剛剛瀏覽的頁面。且因為bfcache做cache的方式是對整個頁面做快照(包含了Javascript Heap(用來儲存變數、函式的地方)),因此會包含剛剛所做的改變,例如變更過的DOM內容、Javascript的執行結果等等。同時,因為不需要再次載入資源,所以速度超快。
因為Javascript也被緩存的關係,假設我們是用vue.js開發前端頁面,當離開頁面後再返回時,就勢必不會重新觸發fetch, data, asyncData, mounted, created…等等的Methods與Lifecycle Hooks。
可快取條件
目前我測起來,各個瀏覽器可bfcache的條件似乎不太一樣。例如在Chrome中點擊了File Input就會無法cache,但在ios的Safari中並不會有問題。以下把查到的以及自己測試出來的整理出來。
- 不要使用unload事件:可以改用pagehide替代。
- 有條件地使用beforeunload事件:不使用匿名函數,且使用完後立刻removeEventListener是可以的。
- 標頭不要有Cache-Control: no-store
- 不要使用window.open()開啟新視窗或分頁,改用a標籤並指定target是_blank並加上rel=”noopener”
- 不要使用File Input, WebSocket, WebRTC, WebAuthetication API, IndexedDB, Web Locks API
測試方式
因為WebSocket不能用,因此若有使用Hot Module Replacement的開發環境,例如Vue, React,在開發模式時無法使用bfcache也是正常的。因此測試時最好以相同於正式環境的方式來測試。

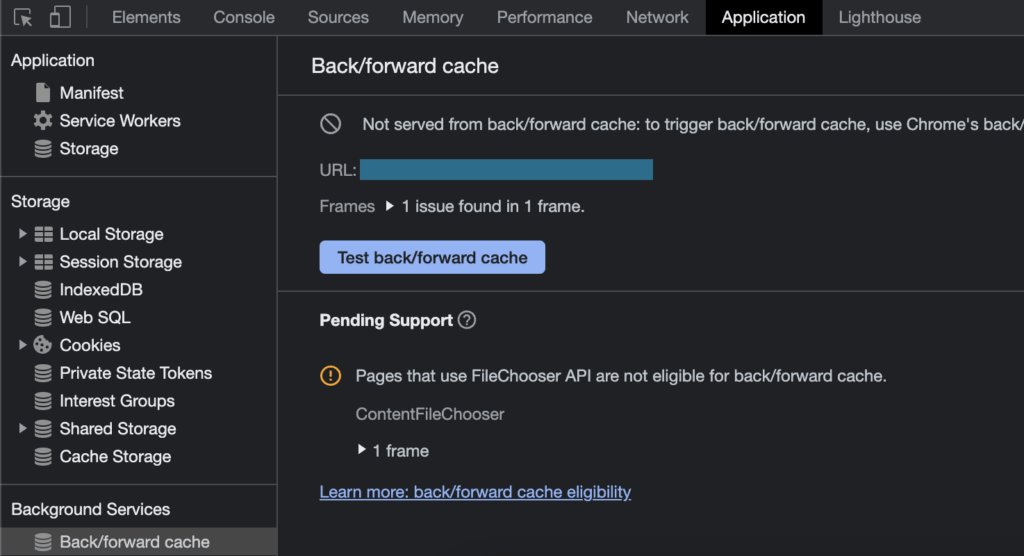
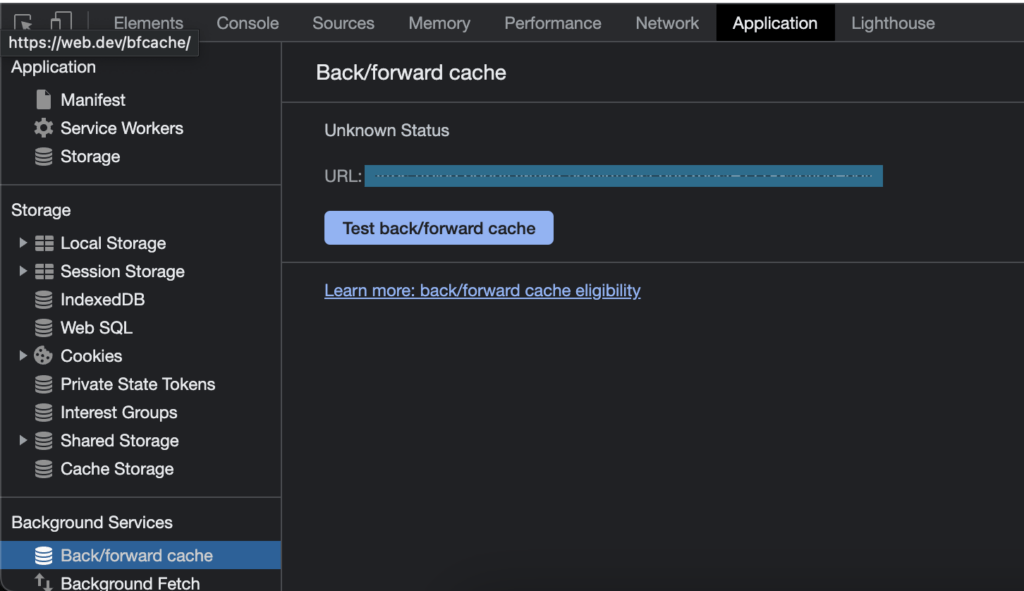
打開Chrome的console,切換到Application頁籤,左邊找到Background Services,點選Back/foward cache。針對要測試的頁面點選Test back/foward cache按鈕。點選後頁面會快速地來回chrome://terms/與當前頁面,並回應是否成功。若失敗的話則會在下方顯示錯誤的原因。