某天公司Jenkins的容量爆了,而那天有權限進那台機器的同事剛好請假。唯一能做的只能從前端一筆一筆刪掉。但這樣刪,不知道要刪到民國幾年。於是看看他刪除是怎麼打的,然後用一個回圈批次把一個branch中的所有舊建置都刪掉。
沒權限進主機以外,懶得進主機,也可以用這個方式來刪除。原始碼如下:
const jenkinsCrumb = 'your jenkins crumb'
async function remove (domain, project, branch, from, to) {
for (let i = from; i < to; i++) {
const url = `https://${domain}/job/${project}/job/${branch}/${i}/doDelete`
const form = new FormData()
form.set('Jenkins-Crumb', jenkinsCrumb)
const body = new URLSearchParams(form)
await fetch(url, {body, method: 'POST', headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}})
}
alert('刪除完畢')
}
remove('your.jenkins.domain', 'my-repo', 'development', 1, 300)
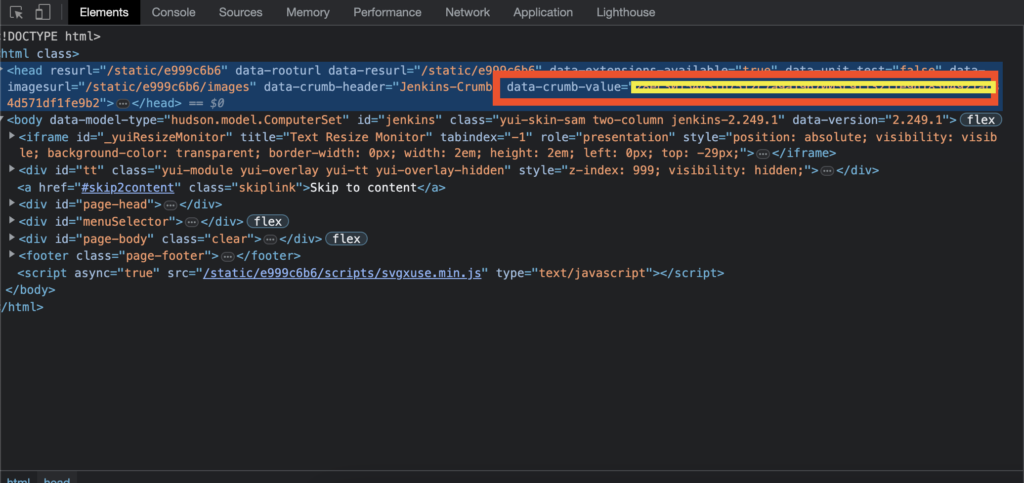
先將程式碼複製下來,打開Jenkins頁面,打開瀏覽器console,找到head標籤的data-crumb-value把這段token(黃色處)複製起來。貼到const jenkinsCrumb的引號中。

這段token每次當我們登入Jenkins時都會變,所以你可以每次要執行之前都先更新一下,避免後面執行失敗。接著,我們開始修改 remove(‘your.ci.domain’, ‘my-repo’, ‘development’, 1, 300) 這行。
首先把你Jenkins的domain複製起來,替換掉’your.ci.domain’。接著進入要刪除的專案與branch,複製專案名稱與branch名稱,替換掉’my-repo’與’development’。
接著,看看畫面左下的建置號碼。目前最新的是85,假設我想刪掉1~84,我就把後面的1, 300替換成1, 85

接下來,打開瀏覽器console,把這段改好的code貼入console按下Enter即可。fetch的地方我用非同步的方式,是因為想讓一筆刪完後,在刪除下一筆。雖然會比較花時間,但數量一多才不會灌爆Jenkins。接下來只要等待刪完時彈出的「刪除完畢」視窗就大功告成了!
